Stylování HTML elementů – CSS návody a triky
Stylování různých HTML prvků pomocí CSS – od formulářových polí přes tabulky až po nestandardní prvky jako range slider nebo checkbox.
Některé elementy vyžadují speciální přístup ke stylování, včetně vendor prefixů nebo pseudoelementů. Najdete zde praktické návody, jak docílit požadovaného vzhledu napříč prohlížeči.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.


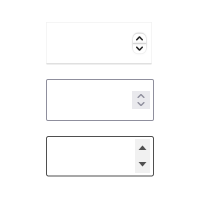
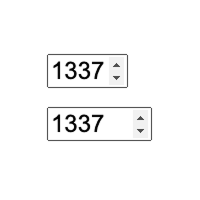
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.




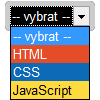
Stylování <select>u
Roletový seznam nabízí omezené možnosti v úpravách vzhledu. Které to jsou a jak je rozšířit?

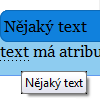
Vlastní styl bubliny title
Jaké jsou možnosti pro vlastní vzhled nápovědy, která se objevuje při vyplnění atributu title.

Stylovat třídy, nebo elementy?
Je lepší stylovat přímo HTML elementy, nebo všechny styly přiřazovat třídami?

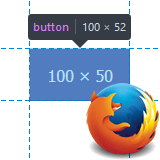
Vyšší tlačítko ve Firefoxu
Prohlížeč Firefox má zajímavou vlastnost u formulářových tlačítek. Dělá je vyšší než ostatní prohlížeče.


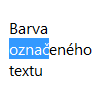
Styl označeného textu
Pseudo-element ::selection umožňuje změnit styl kursorem označeného textu.

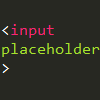
HTML atribut placeholder
HTML atribut placeholder slouží k zadání ukázkové hodnoty do formulářového pole.

Stylování formulářových políček a tlačítek
Které CSS vlastnosti si ohlídat při dosahování perfektního stylu vstupní políček a odesílacích tlačítek.

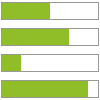
HTML značka <progress>
Značka <progress> slouží k znázornění postupu. Co nabízí za možnosti?


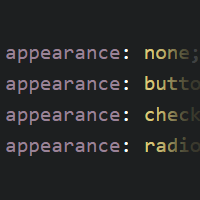
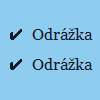
Pokročilé stylování checkboxu
Díky selektoru :checked lze v podporujících prohlížečích (Explorer 9 a novější) vytvářet zaškrtávací <input>y neotřelé podoby.