
Atribut pattern pro formulářové prvky
Validace formulářů regulárními výrazy na straně klienta bez JavaScriptu.
V nových prohlížečích – Chrome, Firefox, Opera a Internet Explorerech od verse 10 lze použitím atributu pattern určit masku, které musí obsah <input>u vyhovět.
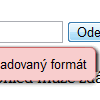
<input pattern="[0-9]{1,3}" required>Ukázka
Trochu zajímavé se na první pohled může zdát, že bez přidání dalšího atributu required projde i nevyplněné pole.
Závěr
Na podobnou kontrolu se ovšem nelze spoléhat ani v momentě, kdy vymizí drtivá většina starších prohlížečů než IE 10. Aplikace zpracovávající data vždy musí nějaké ověření/serializaci provádět.
Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.
