HTML atributy
Vysvětlení a popis HTML atributů.

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

HTML atribut download
HTML atribut download zlepšuje uživatelský dojem ze stahovaného souboru.

HTML/CSS/JS identifikátor id
K čemu se hodí identifikátor, kdy ho používat a jaké znaky může obsahovat.

Rel=noopener
Atribut noopener dokáže zabránit manipulaci ze stránky otevřené do nového okna.

Vlastní styl bubliny title
Jaké jsou možnosti pro vlastní vzhled nápovědy, která se objevuje při vyplnění atributu title.

Atribut autocapitalize
HTML atribut autocapitalize slouží k nastavení automatického přepnutí na velká písmena u dotykových klávesnic.

Automatické vybrání políčka po načtení
Jak a kdy přesunout kursor do textového pole automaticky po načtení stránky.

Globální HTML atributy
Obecné atributy jdou používat u všech HTML značek. Zde je jejich kompletní seznam.

ARIA atributy
HTML atributy aria-* slouží k sémantickému vyznačení informací pro postižené uživatele.

Zakázání označování textu
Standardně jde na webu označovat text. Jak jeho výběru myší zabránit?

Automatické vyplňování formulářů
Pomocí atributu autocomplete jde usnadnit a zrychlit vyplňování formulářů.

Atribut minlength
HTML atribut minlength stanovuje minimální počet znaků, který musí být v políčku.



HTML atribut scoped
HTML 5.1 přichází s možností validně používat element <style> i mimo část <head>.


Označení povinných položek
Jak elegantně ve formuláři označit povinné položky atributem required.

HTML atribut media
HTML atribut media funguje u značky <a> podobně jako Media Queries v CSS.

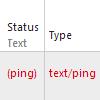
Atribut ping
HTML atribut ping umožňuje pingnout nějakou další stránku při prokliknutí odkazu.

Noreferrer
Řetězec rel=noreferrer umožňuje nastavit odkazu, že nemá posílat informace o předešlé navštívené stránce.

HTML atribut placeholder
HTML atribut placeholder slouží k zadání ukázkové hodnoty do formulářového pole.

Atribut pattern pro formulářové prvky
Validace formulářů regulárními výrazy na straně klienta bez JavaScriptu.