
Barva ukazatele caret-color
CSS vlastnost caret-color dokáže obarvit blikající ukazatel ve formulářových polích.
Pro znázornění umístění, kde člověk zrovna píše, existuje tzv. caret (visuálně zpravidla blikající ukazatel).
Vlastnost caret-color dokáze tento ukazatel přebarvit nebo třeba úplně skrýt.
Podpora
Dobře podporovaná vlastnost fungující prakticky všude kromě IE a MS Edge (do verse nepoužívající Chromium).
Použití
element {
caret-color: red;
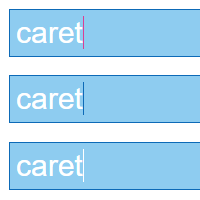
}Projevuje se potom nějak takto:
Může se projevit elementů umožňujících zadávat uživateli vstup, tj. <input>, <textarea> nebo cokoliv s atributem contenteditable.
Využití
Asi pouze v hodně ojedinělých případech. Barva ukazatele ve výchozím chování odpovídá hodnotě currentColor – je tedy stejná jako barva textu. Takové chování je většinou dostatečně dobré.
Nastavení málo kontrastního nebo dokonce průhledného caretu (caret-color: transparent) potom může uživatele dost mást.
Odkazy jinam
- MDN:
caret-color - CSS-Tricks:
caret-color
Související články

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.
