
Zvláštní znaky na české klávesnici v macOS
Jak v macOS na běžné české klávesnici pohodlně programovat a zapisovat všelijaké speciální znaky?
Na počítačích s macOS máte pro psaní speciálních znaků v zásadě podobné možnosti jako ve Windows, ale s několika rozdíly v rozložení kláves a v tom, jak se speciální znaky vyvolávají. Obecně se nabízejí tři cesty:
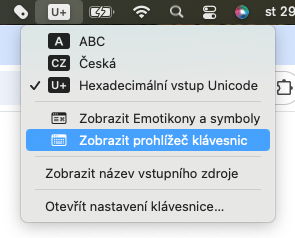
- Používat anglickou klávesnici a přepínat se mezi ní a českou (kliknutím na vlajku v menu baru nebo klávesovou zkratkou – obvykle Ctrl+Mezerník či jinou, podle vašeho nastavení). Je ale potřeba mít kam přepínat. Klávesnice jde spravovat v nastavení Klávesnice.
- Používat vlastní (programátorskou) klávesnici nebo rozložení, které vám psaní speciálních znaků i písmen s háčky a čárkami usnadní.
- Naučit se, jak speciální znaky zadávat na „obyčejném“ českém rozložení pomocí klávesy Option (někdy značeno i Alt).
První možnost je sice rychlá, ale nutí vás neustále přepínat tam a zpět. Druhá možnost zase nemusí být dostupná na cizích počítačích. Zbývá tedy třetí varianta – využít naplno to, co již macOS nabízí v rámci české klávesnice.
„Kouzelná“ klávesa Option (⌥)
Na Macu plní roli „pravého Alt“ (známého z Windows) klávesa Option (popř. ⌥ Alt). Když ji podržíte a stisknete nějakou další klávesu, objeví se vám místo běžného písmene či symbolu jiný, „speciální“ znak.
Jak zjistit, co se pod klávesou Option skrývá?
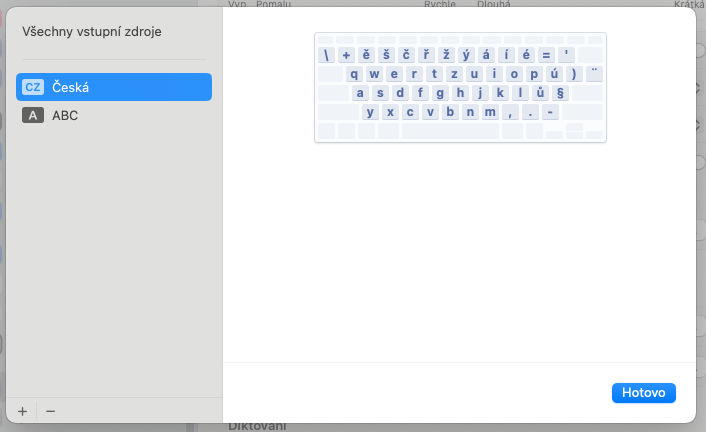
- Otevřete Nastavení systému → Klávesnice → Vstupní zdroje → Upravit.
- Vyberte požadovanou klávesnici:

- Když nyní podržíte Option (nebo Option+Shift), uvidíte, které symboly jsou k dispozici na jednotlivých klávesách.
Níže je (pro nejčastěji používané znaky) orientační tabulka, jak je lze napsat na české klávesnici v macOS. Rozložení se může mírně lišit podle verze systému a podle toho, zda máte „QWERTZ“, „QWERTY“ či jinou variantu české klávesnice.
| Požadovaný znak | Zkratka s Option / Option+Shift | Význam |
|---|---|---|
< a > |
Option+, a Option+. | Špičaté závorky |
{ a } |
Option+í a Option+é | Složené závorky |
[ a ] |
Option+ú a Option+) | Hranaté závorky |
$ |
Option+ě (může se lišit) | Znak dolaru |
# |
Option+š (může se lišit) | Mřížka / hash |
& |
Obvykle Shift+ý | Ampersand (and) |
@ |
Často Option+ě | Zavináč |
| |
Shift+\ | Svislá čára |
\ |
Přímo na klávesnici vlevo vedle Y | Zpětné lomítko |
~ |
Option+Shift+§ | Vlnovka (tilda) |
^ |
Option+' | Stříška |
° |
Option+= | Stupeň |
÷ |
Option+Shift+á | Děleno |
× |
Většinou přes Emoji & Symboly (viz níže) nebo vlastní rozložení | Krát |
– a — |
Option+- a Option+Shift+- | Krátká/dlouhá pomlčka |
€ |
Option+r | Euro |
™ |
Option+Shift+t | Ochranná známka |
„ a “ |
Option+Shift+n a Option+Shift+h | České uvozovky |
‚ a ‘ |
Option+n a Option+h | České jednoduché uvozovky |
|
Option+Shift+Mezerník | Nedělitelná mezera |
Další speciální znaky a „kódy“
Na Windows existuje metoda „levý Alt + číselný kód“. Na Macu se to dělá jinak:
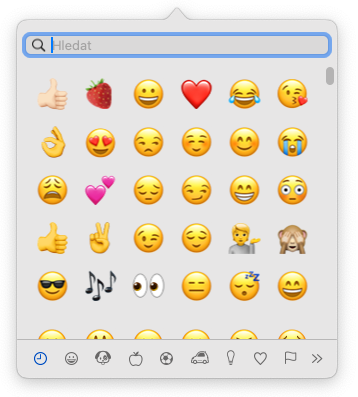
- Buď otevřete Emoji & Symboly (zpravidla Ctrl+Command+Mezerník)
a najdete požadovaný symbol ručně nebo přes vyhledávání.

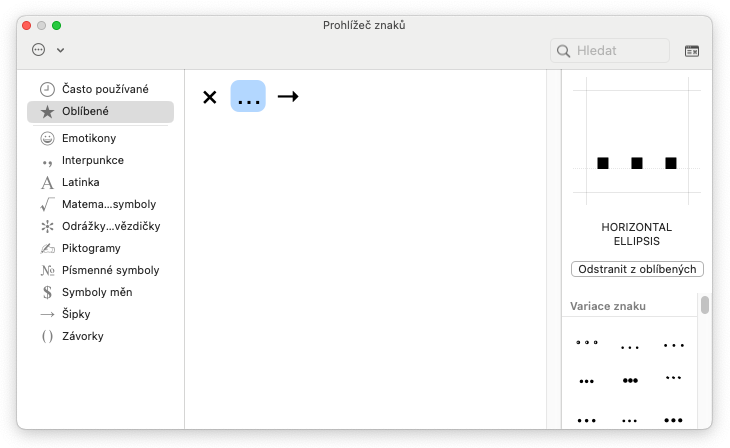
Po kliknutí na symbol šipky vpravo dole se jde dostat do rozšířeného okna (ikonka úplně vpravo) s možností si některé symboly přidat do oblíbených.

Tím se otevře Prohlížeč znaků:

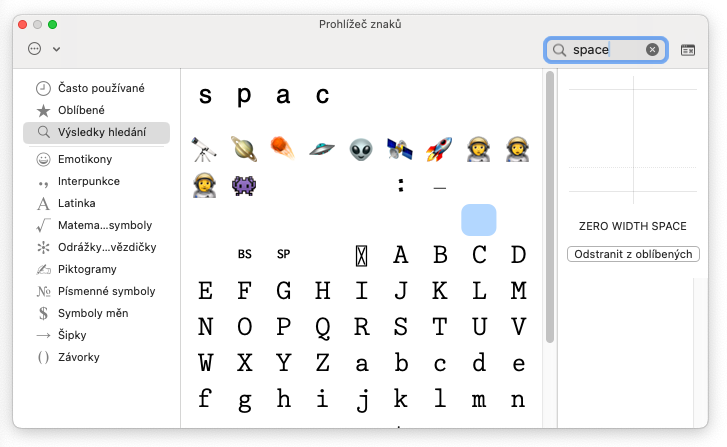
Jde tam najít i např. i mezeru s nulouvou šířkou a přidat si ji do oblíbených:

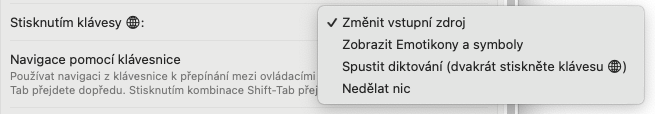
Potřebujete-li používat speciální znaky hodně často, jde si přístup k nim umožnit i přes klávesu fn (symbol zeměkoule).

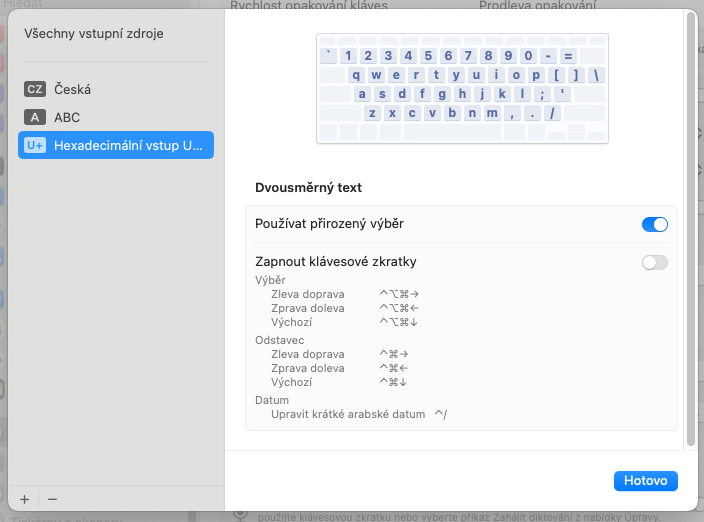
- Nebo si přidáte klávesnici „Hexadecimální vstup Unicode“ (opět v Nastavení → Klávesnice →
Vstupní zdroje). Jakmile ji máte aktivní, lze držet Option a napsat čtyřmístný
hexadecimální kód znaku. Po dopsání kódu se objeví daný symbol.

Pokud si potřebné kódy pamatujete, může to být dobré řešení.
Příklady užitečných znaků (v HTML se často zapisují „entitami“):
| Požadovaný znak | Unicode (hex) | HTML entita | Význam |
|---|---|---|---|
| Nulová mezera | 200B |
​ / ​ |
Mezera s nulovou šířkou |
| … (tři tečky) | 2026 |
… |
Výpustka |
| − (minus) | 2212 |
− |
Znaménko minus |
| ¼, ½, ¾ | 00BC, 00BD, 00BE |
¼, ½, ¾ |
Čtvrt, půl, tři čtvrtiny |
| ², ³ | 00B2, 00B3 |
², ³ |
Druhá a třetí mocnina |
Pro zápis dalších znaků je možné využít buď klávesnici Unicode Hex Input, nebo je najít v Emoji & Symbolech (nabídka Úpravy → Emoji a symboly, či Ctrl+Command+Mezerník).
Mocniny a zlomky
Pro zápis něco na druhou či na třetí lze použít buď HTML tagy pro horní index
<sup>, anebo přímo znaky ² (²) a ³ (³).
V Unicode (a tedy i v Emoji & Symbolech) existují i běžné zlomky:
¼ (¼), ½ (½) a ¾ (¾).
Pro další zlomky je obvykle vhodnější zapsat je formou 1/3, 2/5 apod.,
nebo použít složitější matematické zápisy (např. LaTeX, MathML).
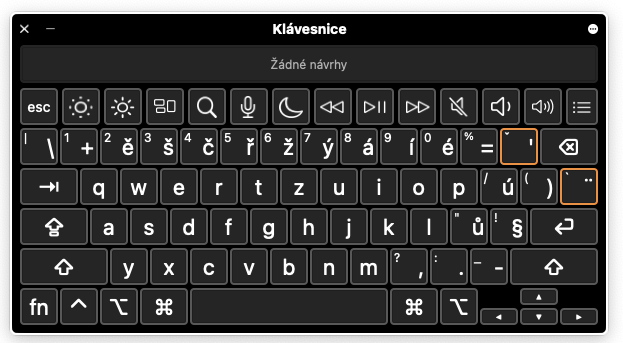
Prohlížeč klávesnic
Pro naučení se psaní speciálních znaků se může hodit prohlížeč klávesnice:

Po jeho otevření a stisknutí nějaké modifikační klávesy je ihned vidět, co je možné napsat:

Stručné shrnutí
- Klávesa Option na Macu zastupuje v mnoha případech „pravý Alt“ z Windows: podržením Option (a případně i Shift) můžete psát značnou část speciálních znaků rovnou na české klávesnici.
- Kódy znaků se na Macu zadávají zpravidla přes „Unicode Hex Input“ nebo Emoji & Symboly.
- Prohlížeč klávesnice (Keyboard Viewer) vám okamžitě ukáže, co která klávesa v kombinaci s Option či Shift dělá.
Nejvýhodnější se mi zdá se naučit potřebné znaky s klávesou Option (popř. Option+Shift).
Znaky, co přímo zapsat nejde, si přidat mezi oblíbené symboly mezi Emotikony a symboly – zkratka control+command+mezerník.
Případně si klávesnici namapovat jinak přes program Karabiner-Elements.
Díky tomu všemu není nutné při psaní kódu, HTML entit nebo nejrůznějších speciálních symbolů neustále přepínat mezi rozloženími klávesnice a můžete si vystačit s běžnou českou klávesnicí v macOS.
Související články

Checklist věcí, na které se při přechodu na nový iPhone zapomíná
Na co se nejčastěji zapomíná při migraci na nový iPhone? Bankovní aplikace, messengery, eGovernment služby a další aplikace.

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.