
Převod písmen na VELKÁ a malá
Převedení textu na velká nebo malá písmena.
JavaScript
V JavaScriptu existují pro změnu velikosti dvě základní metody:
text.toUpperCase()– převede proměnnoutextna velká písmenatext.toLowerCase()– převede proměnnoutextna malá písmena
Pro převod částí slov, jako pouze prvního písmena a podobně, je možné použít rozdělení řetězce pomocí substr a první znak vybrat pomocí charAt(0):
function prvniVelke(text) {
return text.charAt(0).toUpperCase() + text.substr(1);
}Pro průchod všemi slovy stačí rozdělit řetězec podle mezery (text.split(" ")) a jednotlivá slova projít cyklem.
Lokalisované převody (toLocale…)
Pro jazyky se speciálními pravidly použijte toLocaleUpperCase a toLocaleLowerCase s kódem jazyka:
"I".toLocaleLowerCase("tr");
"i".toLocaleUpperCase("tr");Pro robustnější dělení na slova/věty můžete využít Intl.Segmenter (když potřebujete spolehlivější než jednoduché split).
PHP
V PHP existují pro zvětšování a zmenšování následující funkce:
strtoupper($text)– převede$textna velká písmenastrtolower($text)– převede$textna malá písmenaucfirst($text)– převede první písmeno$textu na velkéucwords($text)– převede každé první písmeno slova v$textu na velké
Převedení prvního písmena na velké v každém slově se v angličtině používá pro psaní nadpisů.
Ještě existují mb_* varianty. Pro znaky s českou diakritikou jsou ale všechny tyto funkce nepoužitelné:
-
strtoupper($text) -
žluťoučký kůň => žLUťOUčKý Kůň
-
strtolower($text) -
ŽLUŤOUČKÝ KŮŇ => ŽluŤouČkÝ kŮŇ
-
ucfirst($text) -
žluťoučký kůň => žluťoučký kůň
-
ucwords($text) -
žluťoučký kůň => žluťoučký Kůň
-
mb_strtoupper($text) -
žluťoučký kůň => žLUťOUčKý Kůň
-
mb_strtolower($text) -
ŽLUŤOUČKÝ KŮŇ => �lu�ou�k� k��
Rozchodit mb_* funkce se může podařit uvedením kódování:
mb_internal_encoding("UTF-8");Případně to může rovnou fungovat v novějším PHP.
Kódování UTF-8 jde případně předat jako druhý parametr:
mb_strtoupper("žluťoučký kůň", "UTF-8");mb_convert_case
Dosáhnout správného převodu českých znaků jde i funkcí mb_convert_case, které se navíc zadává typ převodu:
MB_CASE_UPPER– na velká písmenaMB_CASE_LOWER– na malá písmenaMB_CASE_TITLE– začátek slova velký
Rovněž se jí předá kódování (typicky UTF-8):
mb_convert_case("žluťoučký kůň", MB_CASE_UPPER, "UTF-8");-
mb_convert_case($text, MB_CASE_UPPER, "UTF-8") -
žluťoučký kůň => ŽLUŤOUČKÝ KŮŇ
-
mb_convert_case($text, MB_CASE_LOWER, "UTF-8") -
ŽLUŤOUČKÝ KŮŇ => žluťoučký kůň
-
mb_convert_case($text, MB_CASE_TITLE, "UTF-8") -
ŽLUŤOUČKÝ KŮŇ => Žluťoučký Kůň
žluťoučký kůň => Žluťoučký Kůň
Pro vyzkoušení:
Transliterace a slug v PHP (intl)
Pro převod na ASCII a tvorbu URL slugu lze použít rozšíření intl:
$ascii = transliterator_transliterate('Any-Latin; Latin-ASCII', $text);
$slug = strtolower(trim(preg_replace('/[^a-z0-9]+/i', '-', $ascii), '-'));CSS
V CSS jde pro převod velikosti písma použít vlastnost text-transform:
text-transform: lowercase– PŘEVEDE TEXT NA MALÁ PÍSMENAtext-transform: uppercase– převede text na velká písmenatext-transform: capitalize– první písmeno každého slova velké (má limity u zkratek a apostrofů)
Pro „malé kapitálky“ lze použít font-variant-caps: small-caps:
Malé kapitálky SMALL CAPS
Prohlížeče Chrome nebo Firefox fungují jinak než Safari – při kopírování ctí původní velikost písma v HTML kódu. Jde to vyzkoušet: předchozí ukázky jsou psány opačnou velikostí, než je nastavena v CSS.
Safari při kopírování dodržuje CSS nastavení.
Pomocí :first-letter jde automaticky docílit textu malými písmeny s velkým počátečním.
.prvniVelke {
text-transform: lowercase;
}
.prvniVelke:first-letter {
text-transform: uppercase;
}Převod velikosti ve VS Code a Cursoru
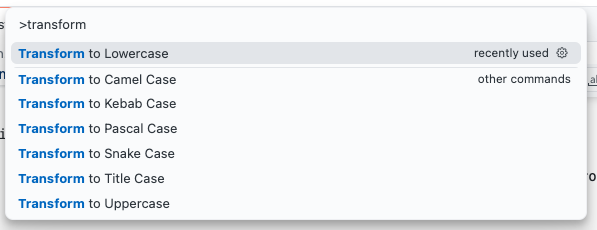
Nejrychleji přes paletu příkazů:
- Cmd + Shift + P (macOS) / Ctrl + Shift + P (Windows/Linux)
- Vyhledejte:
Transform to Uppercase,Transform to Lowercase,Transform to Title Case - Menu: Selection → Transform to Uppercase/Lowercase/Title Case
V Cursoru platí stejné příkazy jako ve VS Code.

Převod velikosti v JetBrains (WebStorm, PhpStorm…)
- Edit → Convert Case →
Upper Case,Lower Case,Title Case,Toggle Case - Zkratka: ⌘⇧U (macOS) / Ctrl + Shift + U (Windows/Linux) pro přepínání velikosti
- Find Action: ⌘⇧A / Ctrl + Shift + A a napište „Convert Case“
Převod velikosti v Sublime Text
V Sublime Text editoru je pro převod na malá/velká písmena přímo klávesová zkratka:
- Ctrl + K, U – velká písmena
- Ctrl + K, L – malá písmena
KŘIK
V internetových diskusích je občas k vidění, že někdo záměrně píše vše velkými písmeny se zapnutým CapsLockem.
UKŘIČENÝ text není možné dost dobře převést do normální podoby, protože část informací je nenávratně ztracena. Automatisovaně jde alespoň převést vše na malá písmena a ponechat velká jen písmena na začátku věty.
Nicméně skvěle se na podobné situace hodí AI, které dokáže navrátit i takto znehodnocený text.
Velká písmena ve vyhledávání
Vyhledávač Seznam automaticky převádí některé titulky s velkými písmeny:
Nadpisy s velkými písmeny v angličtině
V angličtině se často v nadpisech kapitalisují všechna slova kromě krátkých „malých“ slov uprostřed (říká se tomu Title Case).
Výjimky: a, an, the, and, but, or, for, nor, on, at, to, by, in, of.
Případně se píše pouze první písmeno velké podobně jako v češtině (říká se tomu sentence case).
Zde se nedá říct, co je špatně nebo správně. Apple a Google svět se od sebe liší.
Android (Material Design): v UI používejte sentence case (velké první slovo a vlastní jména). Tlačítka, štítky i nadpisy by měly být sentence case; celá VELKÁ písmena se v textu nepoužívají.
Příklad: Settings, Allow notifications, Add to cart
iOS (Apple HIG): v UI převážně sentence case; pro názvy obrazovek a navigační tituly se běžně používá title case.
Příklad: New Message, Allow notifications
Související články



Recense: Vzhůru do (responzivního) webdesignu
Martin Michálek vydal další knihu o současné tvorbě webu, tentokrát kromě e-booku i na papíře. Jaká je?

Instalace Apache, PHP a MySQL za 30 vteřin
Jak si ve Windows spustit vlastní Apache, PHP a MySQL na svém PC za půl minuty.