
Doba čtení stránky
Jak zobrazit přibližnou dobu, kterou zabere čtení stránky.
Aby se čtenář nezalekl příliš dlouhého článku, lze mu pomoci zobrazením přibližné doby, kterou bude k přečtení potřebovat.
Čtení tohoto článku zabere přibližně 5 minut.
Jak na to?
Je potřeba zjistit:
- Přibližnou rychlost čtení.
- Počet slov, které článek obsahuje.
Jak rychle člověk čte?
Podle různých propagátorů rychločtení přečte běžný člověk 125–250 slov za minutu. Většina lidí totiž čte text slovo po slově zvlášť, což vede ke zmíněnému tempu.
Rychločtenáři potom zvládají číst za minutu třeba 600 slov.
Pro výpočet doby čtení tedy může posloužit třeba 200 slov.
Počet slov v textu
Počet slov ze souvislého textu jde zjistit počítáním bílých znaků / mezer.
-
Počet znaků a slov v textu – počítání znaků a slov v JavaScriptu
var slov = text.match(/\b/g).length/2;
Pokud se mají slova počítat v HTML stránce, je třeba nejprve odstranit HTML značky:
V PHP k tomu existuje funkce strip_tags:
$bezZnacek = strip_tags("HTML kód");V JavaScriptu jde využít vlastností textContent (funkční od IE 9) a innerText (funkční ve starých Internet Explorerech):
var obsah = document.getElementById("obsah");
var bezZancek = obsah.textContent || obsah.innerText || "";Hotové řešení v JavaScriptu
Když se výše uvedené techniky spojí a přidá se ještě české skloňování, výsledek je na světě:
Doba čtení článku v PHP
V PHP jde nad obsahem vyčištěným od HTML značek použít funkci str_word_count. Pro použití na český text je nutné předat navíc české znaky jako třetí argument.
$string = "Příliš žluťoučký kůň úpěl ďábelské ódy.";
$pocetSlov = str_word_count(
$string,
0,
"ěščřžýáíéůúďňóť"
);Celý kód:
define("RYCHLOST_CTENI", 200);
$bezZnacek = strip_tags("HTML kód");
$slov = str_word_count($bezZnacek, 0, "ěščřžýáíéůúďňóť");
$minut = round($slov / RYCHLOST_CTENI);
echo $minut;
Zbývá X minut četní
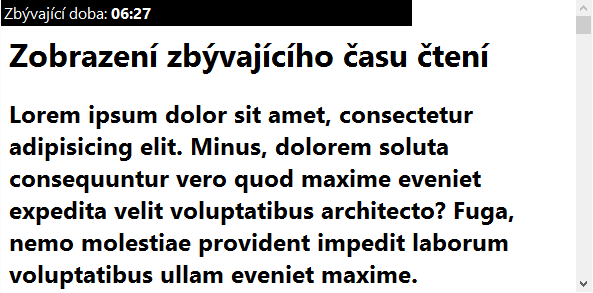
Zajímavé by mohlo být navíc průběžně zobrazovat, kolik minut ještě bude čtení trvat.

Živá ukázka – průběžné zobrazování zbývajícího času
Jde to udělat tak, že se spočítá počet slov pro každý element. A následně se počet už přečteného určí podle posledního elementu, který je ve viewportu (je viditelný).
Jestli element už byl ve viewportu, jde zjistit třeba takto:
function inViewPort(el) {
var coords = el.getBoundingClientRect();
return (
coords.top >= 0 && coords.left >= 0 && coords.top
)
<= (
window.innerHeight || document.documentElement.clientHeight
);
}Případně by přečtené procento článku šlo počítat z počtu odrolovaných pixelů a celkových pixelů výšky článku. V případě používání vysokých obrázků nebo podobných prvků to ale nebude moc přesné.
Problém
Ukazovat výše uvedeným způsobem zbývající čas je problematické. Z toho, kam návštěvník odroloval, přesně nevypovídá, kam až dočetl. Různí lidé čtou obsah webů různým způsobem a možnost, jak sledovat, kam návštěvník zrovna kouká, není běžně dostupná.
Zobrazování přesného času tak může být matoucí.
Měření doby čtení
Dobu čtení stránky by také šlo odhadovat na základě průměrné doby čtení ostatních uživatelů.
Aby toto měření nezkreslovali uživatelé, co si stránku otevřou a odejdou pryč, muselo by se testovat, jestli je stránka aktivní.
Uložit dobu čtení by se potom nabízelo před opuštěním stránky. V podporovaných prohlížečích pomocí Beacon API.
Odkazy jinam
Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.


Generátor náhodného čísla
Jak vygenerovat náhodné číslo z určitého rozsahu (v JavaScriptu, PHP atd.)
