
Chrome Dev Summit je možné sledovat online. Záznam celého prvního dne je tady.
Indikace mobile-friendly
Stránky ve výsledcích vyhledávání jsou označeny popiskem „Mobile-friendly“, jestliže stránka splňuje některé požadavky responsivních webů.
Více v samostatném článku Google označí stránky vhodné pro mobil.
Plynulý přechod mezi dvěma stránkami
Pro animovaný přechod mezi dvěma stránkami je připravována funkce Navigation Transitions. Ta umožní určit elementy, které mají zůstat při přechodu mezi stránkami. Poslouží k tomu <meta> značka:
<meta name="transition-elements" content="{CSS selektory}">Styly pro animaci při příchodu a odchodu ze stránky potom mají nové rel atributy.
Odchod ze stránky
<link rel="transition-exiting-stylesheet" href="fade_out.css">Příchod na stránku
<link rel="transition-entering-stylesheet" href="fade_in.css">Prohlížeč animací
Do jádra Blink (používá Chrome a nová Opera) byl přidán prohlížeč CSS animací.
Každou animaci je možné zastavit/spustit uprostřed běhu. Jednotlivé fáze si ručně procházet a dokonce si zvýraznit ovlivněné elementy.

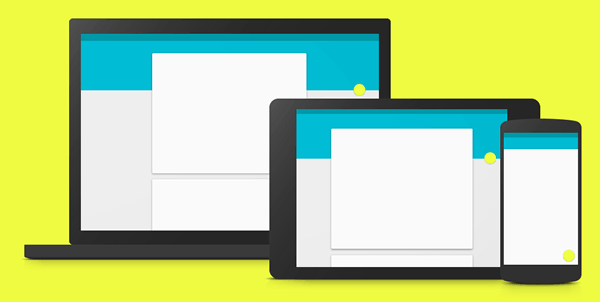
Material design framework

Připravená sada nástrojů pro snadné vytváření relativně dobře vypadajících responsivních webových aplikací. Obsahuje spoustu obsahu od ikon, barvev, tlačítek až po před-připravené layouty.
Přebarvení lišty v prohlížeči
Speciálním <meta> tagem půjde v mobilní versi Chrome nastavit barva záhlaví prohlížeče, aby ladila se zbytkem stránky:
<meta name="theme-color" content="#0D6AB7">Optimální rozměry jsou 192 × 192 pixelů. Zobrazená ikona se vezme z:
<link rel="icon" sizes="192x192" href="highres.png">Plynulost animací
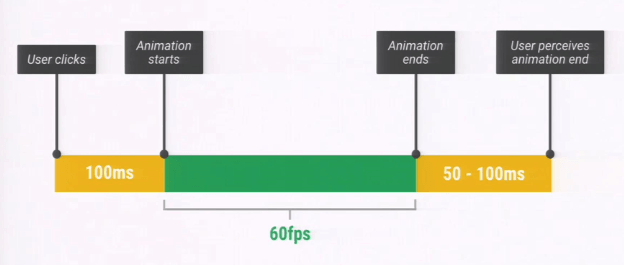
Průběh animace lze rozdělit do 3 částí:
- uživatel animaci vyvolá například kliknutím a čeká na spuštění,
- animace probíhá,
- uživatel si uvědomí, že animace skončila.

Při vytváření animací jde využít toho, že plynulá animace (vysoké FPS) stačí pouze v kroku 2. Toho jde využít tak, že náročné operace (výpočty) proběhnou před a po dokončení pohybu.
Před animací je tedy dobré provést překreslení stránky. Například zjištěním hodnoty offset*, která překreslení spustí.
HTML imports
HTML importy umožnují vkládat tzv. widgety. Řeší to problém, kdy je v jedné stránce připojeno několik různých hotových řešení, která se nepřehledně ladí a snadno si mohou přebíjet CSS vlastnosti.
Importy umí vytvořit pro vkládanou šablonu nová scope.
Více v samostatném článku HTML Imports a o značce <template>.
Související články


Google Antigravity: Nová AI vývojářská platforma
Google představil Antigravity - vývojářskou platformu s AI agenty poháněnou modely Gemini 3, Claude Sonnet a GPT-OSS.

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.

JavaScript Battery API
Jak v JS zjistit stav baterie, co dnes funguje a kdy API nepoužívat.