
Background-clip
CSS vlastností background-clip jde omezit místo, kde zobrazí obrázek na pozadí.
Standardní chování pozadí v HTML elementu je takové, že vyplní celý prostor. Včetně případného rámečku (border), což je k vidění u rámečku s průhlednou barvou (border-color: transparent) nebo s průsvitnou barvou přes rgba. Taktéž v případě, že je border čárkovaný (dashed), dvojitý (double) nebo tečkovaný (dotted).
Vlastnost background-clip toto chování umí změnit.
Podpora
Funguje od IE 9. Kromě zvláštní hodnoty text, která umí oříznout obrázek podle textu, ta funguje pouze s prefixem -webkit-.
Zápis
element {
background-clip: způsob
}
Způsob může mít následující hodnoty:
border-box-
Výchozí chování. Pozadí bude i za rámečkem.
Text s obrázkovým pozadím.
padding-box-
Pozadí se zarazí u rámečku.
Text s obrázkovým pozadím.
content-box-
Pozadí se zarazí před
paddingem elementu.Text s obrázkovým pozadím.
text-
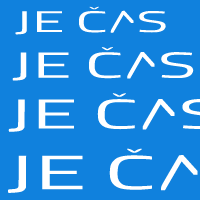
Asi nejzajímavější je volba oříznutí pozadí podle textu, což umožňuje nastavit písmenům obrázkové pozadí.
Funguje zatím pouze v jádru Blink (Chrome, Opera). Obrázek se jako pozadí písmen objeví při zprůhlednění barvy (
color) nebo po zprůhlednění vlastnostítext-fill-color.Obrázek, jak to přbližně vypadá v podporujícím prohlížeči.

S touto vlastností se dají dělat docela zajímavé efekty animováním pozadí (vlastností
animationnebotransition).
Odkazy jinam
- DevDocs:
background-clip - Zajímavé kousky s obrázkovým pozadí textu: Text Backgrounds and Gradients with background-clip
- CSS-Tricks: How To Do Knockout Text
Související články



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.