Odkazy
Zlepšování odkazů

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.



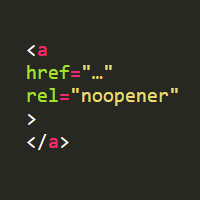
Rel=noopener
Atribut noopener dokáže zabránit manipulaci ze stránky otevřené do nového okna.


Responsivní popisky tlačítek
Jak na různě velkých obrazovkách měnit popisky odkazů a tlačítek.

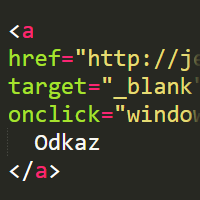
Odkaz pro předvyplnění SMS
Jak dát na stránku odkaz, který na mobilech předvyplní číslo a text SMS.

Náhled odkazu při sdílení na sociálních sítích
Jak upravit stránku, aby se hezky zobrazovala při sdílení na Facebooku a Twitteru.

Proč hamburger menu nefunguje
Hamburger menu je oblíbený postup řešení responsivní navigace. Proč se mu vyhnout.

Odkazy ze starých článků
Do starých článků je dobré doplňovat odkazy na související nový obsah.




HTML odkazy
Všechny informace a detaily o HTML odkazech, jejich atributech a stylování pomocí CSS.

Navštívený odkaz :visited
Pomocí CSS pseudo třídy :visited jde měnit některé styly navštíveného odkazu.


Označení interních a externích odkazů
Odlišení interních a externích odkazů a odkazů na soubory čistě v CSS.

Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.
