
Kontextová nabídka <menuitem>
HTML značka <menuitem> umožňuje vytvořit nativní kontextovnou nabídku.
Stručně řečeno umí značka <menuitem> vytvořit nabídku, která se objeví po stisknutí pravého tlačítka myši, bez nutnosti používat JavaScript.
Kontextová nabídka v JavaScriptu je popsána v samostatném článku.
Podpora
Zatím funguje jen ve Firefoxu (od verse 8).

Zápis
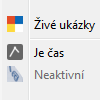
Nejjednodušší příklad, který vytvoří kontextové menu o jedné položce, vypadá následovně.
<menu type="context" id="kontextove-menu">
<menuitem label="Popisek" onclick="alert(1)">
</menuitem>
</menu>- Jako obal se používá stará dobrá značka
<menu>. - Atribut
typenastavený nacontexturčuje, že se jedná o kontextovou nabídku, což v podporovaných prohlížečích skryje vnitřek<menu>. - Identifikátor (
id) je důležitý pro pozdější navázání kontextové nabídky ke kontextu (nějakému elementu, kde se má menu zobrazit).
Připojení k elementu
<div contextmenu="kontextove-menu">
Obsah
</div>Živá ukázka (funkční ve Firefoxu 8+)
Značka <menuitem>
Element <menuitem> má řadu atributů.
label-
Popisek nabídky.
onclick-
JavaScriptová akce, co se provede po kliknutí. Kvůli přehlednosti je lepší volat nějakou funkci než přímo od atributu psát složitější JS kód.
icon-
URL ikonky pro danou akci.
disabled-
Deaktivuje položku.
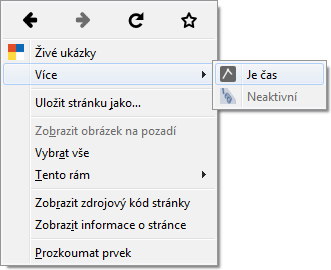
Více úrovní
Do značky <menu> se dajší zanořovat další <menu>. Když se vnořené značce <menu> přidá atribut label, její obsah se stane nižší úrovní.
<menu type="context" id="kontextove-menu">
<menu label="Více">
<menuitem label="Popisek" onclick="alert(1)">
</menuitem>
</menu>
</menu>
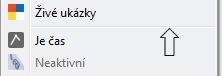
Oddělení nabídek
Použitím <menu> bez label atributu potom může vzniknout nová sekce oddělená vodorovným rámečkem.

<menu type="context" id="kontextove-menu">
<menu>
<menuitem label="Popisek" onclick="alert(1)">
</menuitem>
</menu>
<menu>
<menuitem label="Popisek oddělený" onclick="alert(1)">
</menuitem>
</menu>
</menu>Odkazy jinam
- DevDocs: <menuitem>
- Mozilla Hacks: HTML5 context menus in Firefox
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

