HTML značky – sémantické elementy a jejich použití

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.

Vytváření vlastních HTML značek
Je možné si kromě standardních HTML tagů vytvořit nějaké vlastní?



HTML značky <div> a <span>
Div a span jsou neutrální HTML značky, které se používají k aplikování vzhledu pomocí CSS.



HTML značka <ruby>
HTML značka <ruby> slouží k označení výslovností symbolů východních asijských znaků.

Přehrávání zvuků na webu
Jak na webové stránce přehrát zvukové upozornění nebo hudbu pomocí značky <audio>.





HTML odkazy
Všechny informace a detaily o HTML odkazech, jejich atributech a stylování pomocí CSS.

Horní a dolní index v HTML
Pro zapisování horních a dolních indexů slouží v HTML značky <sup> a <sub>.



HTML definice termínu
HTML značka <dfn> slouží pro vyznačení slovního spojení termínu/výrazu.

Nadpisy na webu
Pro značení nadpisů stránek existují značky <h1>, <h2>, <h3>, <h4>, <h5> a <h6>.


Škrtnutí značkou <s>
Značka <s> slouží k označení obsahu, který už je zastaralý nebo není relevantní.

HTML značka <output>
Značka <output> slouží k vypsání výsledku závislého na předchozí uživatelské akci.


Kontextová nabídka <menuitem>
HTML značka <menuitem> umožňuje vytvořit nativní kontextovnou nabídku.


Vlastní atributy v HTML
Jak je to s vytvářením a používáním atributů s vlastními názvy v HTML stránce.

Značka <button>
Tlačítko <button> v HTML, možné problémy v Internet Exploreru a jak je vyřešit.

HTML značka <template>
HTML tag <template> slouží k připravení HTML kódu, který později zpracuje JavaScript.

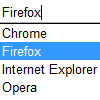
Našeptávání značkou <datalist>
Pro napovídání možností při vyplňování <input>u lze v HTML 5 použít značku <datalist>.

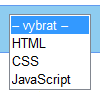
HTML značka <select>
Popis, možnosti a vylepšení rozbalovacího výběru, HTML značky <select>.


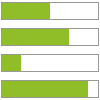
HTML značka <progress>
Značka <progress> slouží k znázornění postupu. Co nabízí za možnosti?

Značka <label> a atribut for
Značka <label> slouží ke svázání popisku s formulářovým prvkem. Kdy použít atribut for?

Podmíněné komentáře pro Internet Explorer
Jak rychle a snadno hackovat HTML a CSS v různých historických versích Internet Exploreru.