Jak zakázat psaní do <input>u
V jakých případech a jak zamezit psaní do formulářového políčka.
Občas potřebujeme na webové stránce zabránit uživateli měnit hodnotu vstupního políčka <input>.
Způsoby zabránění
Atribut readonly
<input readonly>Obsah políčka nezměníme, ale jeho obsah půjde normálně označit nebo zkopírovat (to se někdy hodí pro nabídnutí obsahu ke zkopírování).
Při odeslání formuláře se obsah políčka odešle na server.
Použití readonly vytváří risiko, že uživatel nepochopí, že je políčko pouze ke čtení. Obyčejný <input> i <input> s readonly mohou na první pohled vypadat totožně.
Zaměřit pole pouze ke čtení jde v CSS:
- atributovým selektorem –
input[readonly](IE 7+) - selektorem
:read-only–input:read-only(IE 12+)
První způsob má mnohem lepší podporu v prohlížečích, selektor :read-only nefunguje ani v IE 11.
Další menší nevýhoda je při kopírování, kdy obsah nejde uložit do schránky funkcí Vyjmout (klávesovou zkratkou Ctrl + X). Někteří uživatelé vyjmutí používají raději než kopírování, protože je visuálně potvrzené (označený obsah zmizí).
Atribut disabled
<input disabled>Atibut disabled celkově zablokuje formulářové pole. Nepůjde změnit a ani dokonce nebude možné do něj kliknout a vybrat si jeho obsah.
Zablokované políčko se při odeslání formuláře nepřenese na server.
Zaměřit disablované pole v CSS jde rovněž atributovým selektorem (input[readonly] – IE 7+) nebo méně podporovaným input:disabled (IE 9+).
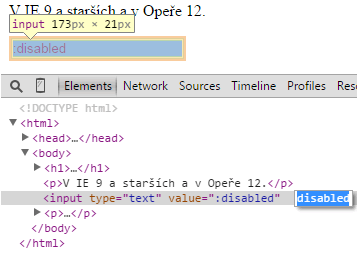
V IE 9 a starších a Opeře 12 nejde disabled plně stylovat. Barvu (color) zablokovaného políčka tam nezměníme. Ukázka.
Také na zablokovaném <input>u není možné vyvolat například událost onclick (ukázka), odTabovat na něj nebo u něj vyvolat :focus.
Nepoužívat <input>
Poslední možnost je pro výpis obsahu, který nemá být určen k editaci, vůbec nepoužít formulářové políčko, ale spokojit se např. s obyčejným elementem <span>.
Má-li obsah být i odeslaný na server, řešení je duplikování obsahu do skrytého formulářového pole (<input type="hidden">).
Značka <output>
Pro výsledky uživatelských akcí je určena značka <output>. Nefunguje ale ani v IE 11.
Nikomu nevěřte
Že je políčko pouze ke čtení (readonly), zablokované (disabled) či skryté (type="hidden") nezaručuje, že do něj návštěvník nemůže nic napsat.
S použitím vývojářských nástrojů není žádný problém atribut odmazat nebo změnit.

Co zvolit?
Rozhodování se pro ten či onen postup není úplně snadné. Následující faktory je ale dobré zvážit
-
Atribut
disabledje ze hry při snaze o možnost plnohodnotného stylování v IE 9 a starších. -
V případě, že obsah nikdy nepotřebujeme poslat na server, není potřeba
<input>používat. -
Když pole někdy odesílat chceme a někdy ne, přidání/odebrání atributu je asi nejsnazší řešení.
-
Políčko
readonlybude nejspíš vždy vhodné styly odlišit od políčka, kam se dá psát.Na druhou stranu bez použití
<input>u může zase být někdy nutné vytvořit nějaký – políčku podobný – styl.input, .jako-input { /* společné styly */ } .jako-input { /* odlišení */ }Zde se nabízí použít
<input>nebo<span>v závislosti na tom, co bude jednoduší nastylovat. -
K formulářovému políčku je v JS elegantnější přístup než k obyčejnému elementu.
jmenoFormulare.jmenoReadOnlyPolicka.value = "hodnota";
Nastavení readonly a disabled JavaScriptem
var policko = jmenoFormulare.nazevPolicka;
policko.readOnly = true;
policko.disabled = true;U readonly se používá v JS camelCase, tj. readOnly.
Související články

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.