
Image-rendering
CSS vlastnost image-rendering ovlivňuje způsob, kterým se v prohlížeči zvětšují/zmenšují obrázky.
V případě, že obrázek na stránce má jiné než skutečné rozměry, které mu byly nastaveny v grafickém editoru, musejí se webové prohlížeče vypořádat se změnou velikosti.
Pro změnu velikosti obrázků existuje řada algoritmů:
Různé editory i různé prohlížeče používají různé algoritmy pro zmenšení obrázků. Jednodušší algoritmy jsou rychlejší a na fotografie je optimální jiný algoritmus, než na perokresbu, proto lepší grafické editory umožňují volbu algoritmu pro zmenšení.
– Bubák
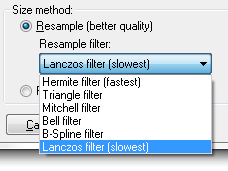
Příklad různých algoritmů pro změnu velikosti v programu Irfan View.

Pro obdobný ruční výběr algoritmu v prohlížečích slouží právě vlastnost image-rendering.
Využití
Jiné než výchozí hodnoty se zdají být vhodné spíš pro pixel art, ale mohou se hodit i pro obrázek s QR kódem.

Pro fotografie a většinu obrázků je nejlepší výchozí chování, které prohlížeče používají i bez explicitního použití image-renderingu.

Kde se dá úprava renderování použít?
Vlastnost image-rendering je aplikována na:
- obrázky v
<img>, - kreslicí plátno
<canvas>, - pozadí elementů
background-image
Způsoby renderování obrázku
image-rendering: auto
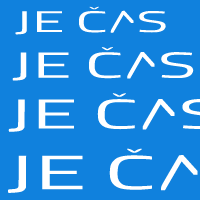
Výchozí chování. Při zvětšení obrázek působí rozmazaně, ale nejsou přímo patrné jednotlivé pixely. Pro fotografie se jedná o nejlepší (nebo možná spíš nejméně špatný) způsob – ideální je mít obrázek v dostatečném rozlišení.
Nevýhoda tohoto algoritmu nastává u obrázků s ostrými barevnými přechody, které budou rozmazané.
Takto vypadá čtvereček s kolečkem uprostřed  o rozměrech 10 × 10 při desetinásobném zvětšení.
o rozměrech 10 × 10 při desetinásobném zvětšení.

image-rendering: pixelated
Alternativou je hodnota pixelated, která docílí toho, že výsledek bude vypadat jako by pouze sestával z větších pixelů.
Zápis image-rendering: pixelated funguje pouze v Chrome/Opeře. I v ostatních prohlížečích je ale možné dosáhnout stejného vzhledu.
- IE používá konstrukci
-ms-interpolation-mode: nearest-neighbor - Ve staré Opeře, Firefoxu a starším Chrome/Safari funguje stejně jako
pixelatedhodnotacrisp-edges:image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast;
Na výsledném obrázku jsou patrné jednotlivé pixely. Dříve tento způsob používaly prohlížeče jako výchozí, kvůli úspoře výkonu.

image-rendering: crisp-edges
Nakonec existuje ještě hodnota crisp-edges, která sice v některých prohlížečích funguje, chová se ale stejně jako pixelated.
Podle návrhu CSS specifikace by měla pixely na sebe napojit, aby nebylo vidět jednotlivé kostičky, což by se asi nejvíc hodilo právě pro ten pixel art.

Odkazy jinam
- HTML5Rocks: image-rendering: pixelated
- MDN: image-rendering
- Specifikace W3: Determing How To Scale an Image: the ‘image-rendering’ property
- Can I Use: Podpora v prohlížečích
Co si myslíte o tomto článku?
Diskuse
Související články



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.