
Často chceme zjistit, jaké písmo webová stránka používá nebo jaký font je například na obrázku.
Zjištění fontu z obrázku
Pro určení použitého fontu na základě obrázku existuje dobře funkční nástroj:
WhatTheFont
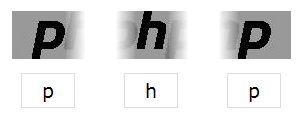
Obrázek pro identifikaci písma je možné nahrát z disku nebo zadat URL z umístění na webu a následně ověřit, jestli se podařilo správně identifikovat na obrázku použitá písmena.

Nástroj WhatTheFont pracuje velmi spolehlivě, ale samozřejmě se může stát, že písmo nenajde. Navíc v řadě případů nabídne více písem a finální určení proběhne ručně. Občas ale může být kvůli své popularitě přetížený.
Fontspring Matcherator
Velmi spolehlivý nástroj pro určení fontu. Obrázek s písmem k rozpoznání jde vložit pomocí URL nebo nahrát z disku.
Font použitý na stránce
Určení písma, kterým je napsán text webu, je potom z principu věci 100%.
Do prohlížeče Chrome existují šikovné doplňky / pro ostatní prohlížeče jako bookmarklet.
Type Sample
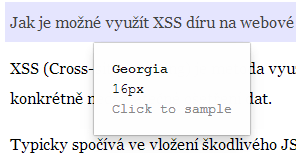
Po aktivování režimu prohlížení (kliknutí na bookmarklet / ikonu pluginu) se při najetí nad element objeví použitý font.

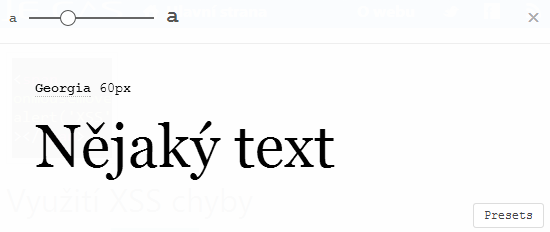
Když se na obsah klikne, je navíc možné daným písmem zkusit napsat vlastní text. To se může hodit třeba pro ověření, zda font umí češtinu v případě anglického webu a podobně.

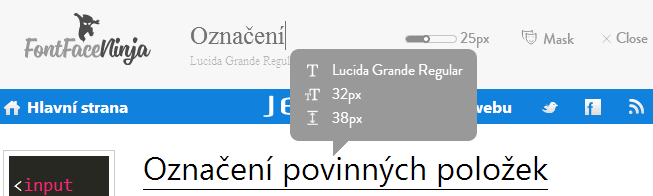
Fontface Ninja
Velmi podobný je i nástroj Fontface Ninja, který umí i některé fonty stáhnout.
Občas má ale problémy správné písmo určit, třeba na této stránce.

Jiné způsoby
-
Teoreticky je možné použité písmo vyčíst přímo z CSS souborů, ale kvůli dědičnosti to může být oříšek.
-
U netradičních písem (např. Google fontů) jde vypozorovat font na základě jeho připojení v sekci
<head>:<link href='http://fonts.googleapis.com/css?family=Nazev+pisma' rel='stylesheet'> -
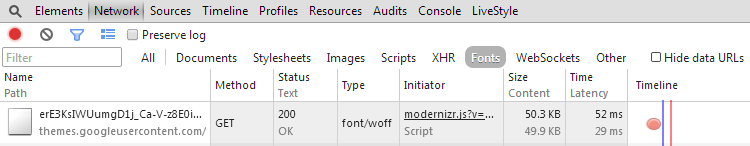
Další způsob je s použitím vývojářských nástrojů monitorovat část Síť/Network s stahování písem (záložka Fonts).

-
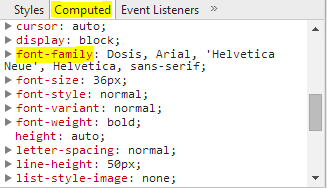
S využitím vývojářských nástrojů je nakonec snadné zjistit písmo i po kliknutí pravým tlačítkem na text a volbou Zkontrolovat prvek a v pravé částí si vybrat spočítané (Computed) styly. A tam najít CSS vlastnost
font-family.
Zjistit „spočítané“ hodnoty CSS umí i pár řádků JavaScriptu.
-
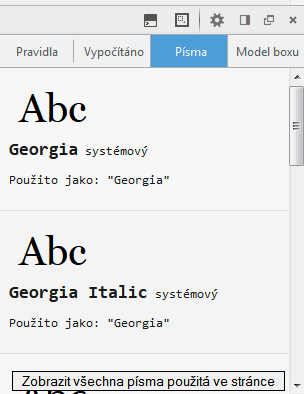
Ve vývojářských nástrojích Firefoxu je u prozkoumávání prvků stránky přímo volba Písma, která rovnou zjistí použitý font. Napíše i informaci, jestli je písmo systémové nebo vzdálené (např. Google Font). Tato funkce umí i vypsat všechny písma použitá na stránce.

body {
font-family: "Název písma";
}Související články


Proč nemůže vlastní externí font fungovat
Vysvětlení proč není možné na webu používat vlastní externí písmo, které funguje správně.

