Webová písma – fonty a typografie na webu
Webová písma (fonty) ovlivňují čitelnost, estetiku i rychlost načítání stránky. Pomocí @font-face nebo služeb jako Google Fonts lze na web přidat vlastní písma.
Při výběru písma je důležité zvážit výkon (formáty WOFF2, font-display), typografická pravidla a podporu českých znaků s diakritikou.


Proč nemůže vlastní externí font fungovat
Vysvětlení proč není možné na webu používat vlastní externí písmo, které funguje správně.









Font-feature-settings
S CSS vlastností font-feature-settings lze dosáhnout zajímavější typografie u OpenType písem.

Odsazení písmen a slov
Nastavení odsazení jednotlivých písmen (letter-spacing) a mezer mezi slovy (word-spacing).

Seznam českých Google písem – making of
Postup, kterým jsou vybírána a určována písma s českou diakritikou z Google Fonts.

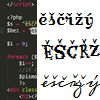
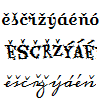
Česká písma z Google Fonts
Seznam fontů z Google Fonts, které obsahují znaky s diakritikou pro psaní českého textu.