
CSS appearance
Systémový vzhled elementů pomocí CSS vlastnosti appearance.
Kromě neutrálních značek <div> a <span>, které se bez patřičného stylování zobrazují bez zvláštních stylů, existují elementy, které visuální podobu přebírají z operačního systému – typicky prvky formulářů.
Vlastností appearance jde tento vzhled přiřadit normálním HTML značkám. (Appearance znamená v angličtině vzhled.)
Symbolický zápis může vypadat následovně:
.jako-tlacitko {
appearance: button;
}Po přiřazení této třídy pro běžný <div> vznikne něco jako <button>.
Jedná se pouze o visuální změnu. Veškeré chování je jinak stejné jako u obyčejného elementu.
Podpora
Podpora chybí v Internet Exploreru / MS Edge a pro Chrome/Operu/Safari/Firefox je nutné použí CSS prefixy. Navíc se od sebe liší hodnoty pro -webkit- a -moz- prefix.
Možných hodnot existuje obrovské množství:
- DevDocs:
-webkit-appearance - DevDocs:
-moz-appearance
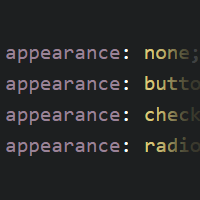
V praxi jakž takž rozumně fungují hodnoty nastavující tlačítko, checkbox a radio přepínač.
appearance: button– Tlačítkoappearance: checkbox– checkboxappearance: radio– checkbox
appearance: none
Možná nejzajímavější hodnota vlastnosti appearance je none. Ta totiž dokáže vypnout výchozí vzhled formulářových prvků a umožnit jejich vlastní stylování.
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}Výsledek může vypadat třeba takto:
Vzhledem k nespolehlivosti vlastnosti appearance je ale pořád osvědčenější postup používat atrapy pomocí značky <label>:
Odkazy jinam
- CSS Tricks:
appearance
Související články

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.