
Automatické vyplňování formulářů
Pomocí atributu autocomplete jde usnadnit a zrychlit vyplňování formulářů.
Webové formuláře jsou nedílnou součástí webu. V případě, že stránka něco prodává (e-shop), je takový formulář místem, který zákazník bude muset překonat, má-li nakoupit.
Když už se tedy povede zákazníka přimět k objednání zboží, byla by škoda ho následně odradit špatně použitelným formulářem.
- 20 nejhorších chyb formulářů – přehled chyb, kterým se vyvarovat
Automatické vyplnění
Zvlášť u mobilních zařízení s malými obrazovkami a dotykovou klávesnicí je hodně nepohodlné cokoliv vyplňovat.
Při návrhu formuláře je tak dobré se nad každým prvkem zamyslet, jestli je skutečně nutný. U opravdu nezbytných políček může pomoci atribut autocomplete.
Atributem autocomplete jde prohlížeči sdělit typ údaje k vyplnění, který by se na dané místo hodil.
<input type="email" autocomplete="email">Automatické doplňování funguje pouze u formulářů odesílaných metodou post.
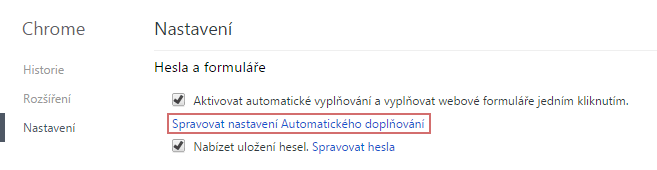
Uložení údajů v Chrome
V prohlížeči Chrome si jde údaje k napovídání nastavit v Menu → Nastavení → Zobrazit rozšířená nastavení... → Hesla a formuláře.

Jméno políčka
I bez atributu autocomplete dokáží některé prohlížeče nabízet hodnoty zadané do políček se stejným atributem name, nezávisle na webu, kde byly vyplněny.
Z tohoto důvodu je proto vhodné používat názvy políček, které jsou hodně rozšířené.
Doporučené hodnoty name a autocomplete
Možné hodnoty pro autocomplete jsou uvedené ve specifikaci.
- HTML specifikace: Autofill
Pro názvy políček (atribut name) je většinou nejuniversálnější používat anglické názvy.
Jméno
<input name="name" autocomplete="name"><input name="email" autocomplete="email">Telefon
<input name="phone" autocomplete="tel">Vypnutí autocomplete
V případě, že políčko disponuje vlastním našeptávačem obsahu, mohlo by být napovídání ještě z prohlížeče rušivé. Autocomplete se dá v takových případech vypnout hodnotou off.
<input autocomplete="off">requestAutocomplete API
Metoda requestAutocomplete slouží k vyplnění čísel platební karty a adresy pro doručení. Pokud má potřebná data návštěvník uložená, je nakupování otázkou jednoho kliknutí.
- Metoda
requestAutocompletefunguje pouze pro platební formuláře (musí obsahovat pole sautocomplete="cc-*"– „cc“ znamená credit card). - Jde použít pouze na zabezpečeném připojení (HTTPS).
Odkazy jinam
- Google Webmaster Central Blog: Helping users fill out online forms
- Jeremy's Blog: Rules for Autocomplete
Související články

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.