
Pozadí jenom za písmeny
Jak vytvořit nadpis, který má pozadí jen za písmeny.
Pro ozvláštnění nadpisu nebo nějakého popisku může být zajímavé nastavit pozadí, aby bylo pouze za textem.

Zadání možná vypadá jednoduše, ale docílit kýženého efektu není úplně triviální.
Pozadí
Jelikož je nadpis blokový element (display: block), nastavené pozadí se rozlije po celém bloku.
Je tedy nutné přepnout display na inline. Zároveň použít nějaký obal, aby nadpis zabíral celý řádek.
Výška řádků
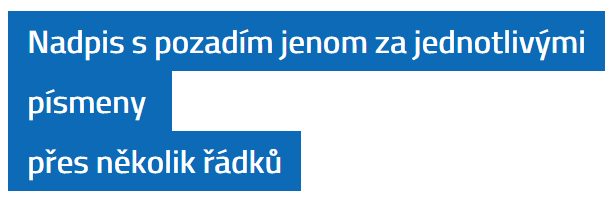
V případě, že se nadpis rozleze do více řádků, mohou být řádky na sebe nepěkně nalepeny.
na více řádků
Je potřeba tedy zvýšit výšku řádku (line-height). Bohužel stanovit:
- velikosti písma (
font-size), - odsazení (
padding), - výšku řádku (
line-height)
Aby to sedělo přesně na 1 pixel napříč prohlížeči vypadá neproveditelně.
Nezbývá než použít nějakou toleranci, aby na sebe řádky navazovaly.
na více řádků
Odsazení na stranách
Ne úplně hezky působí absence odsazení na konci prvního a začátku druhého řádku, pokud se použije padding.
box-decoration
Mimo IE a starou Operu 12 to dokáže vyřešit CSS vlastnost box-decoration-break, která umí rozkopírovat styl na jednotlivé řádky.
na více řádků
Stín
V případě jednobarevného pozadí by také odsazení teoreticky šlo vykouzlit přes box-shadow a posunutí marginem o šířku stínu. Bohužel tento postup nefunguje ve Firefoxu (vytvoří stín pouze prvnímu řádku) a v IE 11 není stín úplně ostrý, takže se mezi stínem a obsahem zobrazují svislé pruhy.
na více řádků
Posicování
Alespoň levé odsazení by šlo zajistit například absolutně posicovaným elementem. Funguje mimo Firefox.
na více řádků
Závěr
Vypadá to, že vytvořit zmíněný efekt s odsazením na stranách a dobrou podporou v prohlížečích nějakým rozumným způsobem úplně nejde.
Nebo jde a víte jak? Napište mi, prosím, do komentářů.
Související články




Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.