
Formuláře a CSS reset
Dopad * {margin: 0; padding: 0} na formulářové prvky.
2
minuty
V dávných dobách pramenilo z použití hvězdičkového resetu (* {margin: 0; padding: 0}) risiko, že se nenávratně rozbije vzhled formulářových prvků — hlavně ve smyslu vertikálního zarovnání formulářových prvků vůči jejich popisku. V současných prohlížečích (IE7+) ale nebezpečí nejspíš nehrozí.
Související články

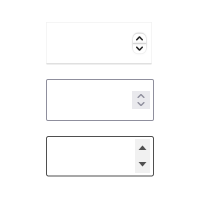
Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.
4
minuty

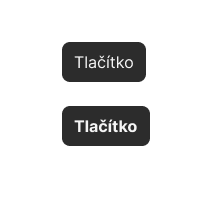
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.
9
minut


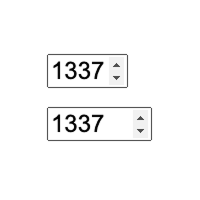
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.
3
minuty