U webových formulářů existuje spoustu možností, jak uživatelům znepříjemnit jejich používání.
Výzvou k řešení je způsob pro zadání data narození. Existuje několik způsobů, jak ho nechat uživatele zadávat.
Textové pole
Jedno z nejjednodušších řešení je obyčejný textový <input>.
Má to několik problémů:
-
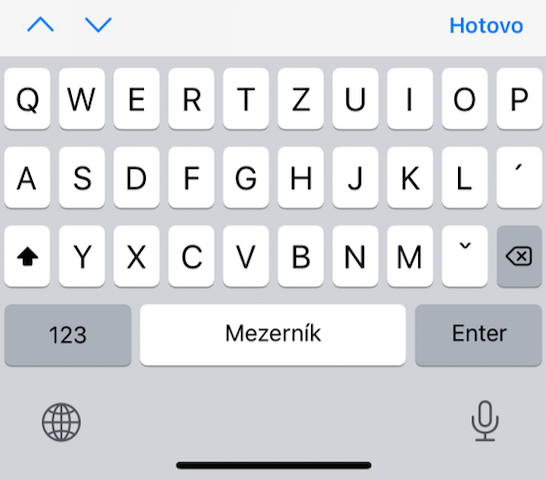
Textové pole na dotykových zařízeních se SW klávesnicí nezobrazuje optimální rozložení klávesnice s preferováním čísel.
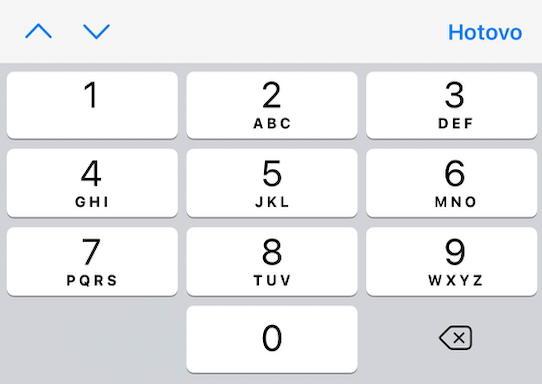
Pro textové pole se zobrazí alfanumerická klávesnice, kde nejde přímo zadávat čísla:

-
Uživatel nezná formát, ve kterém má datum zadat.
30.1.1970 30. 1. 1970 30.01.1970 30/1/1970 1/30/1970 1970-01-30Kvůli tomu může být obtížná validace, aby si poradila s různými možnostmi.
Zvlášť problém je v tom, že napříč zeměmi je zvykem mít různé pořadí dnů a měsíců.
Například u data
4/12/1970není možné se 100% jistotou rozhodnout, zda se jedná o 12. duben nebo 4. prosinec.
Systémový datepicker
Většinou se pro datum dobře hodí tzv. datepicker. Typicky se jedná o políčko, které po kliknutí zobrazí kalendář.
Dosáhnout toho jde snadno přes <input type="date">:
Nevýhoda je v tom, že si toto políčko různé prohlížeče implementují různě.
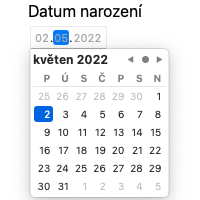
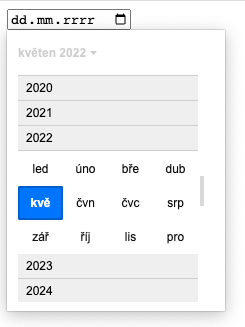
Třeba Safari v macOS zobrazí následující věc.

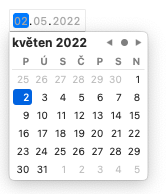
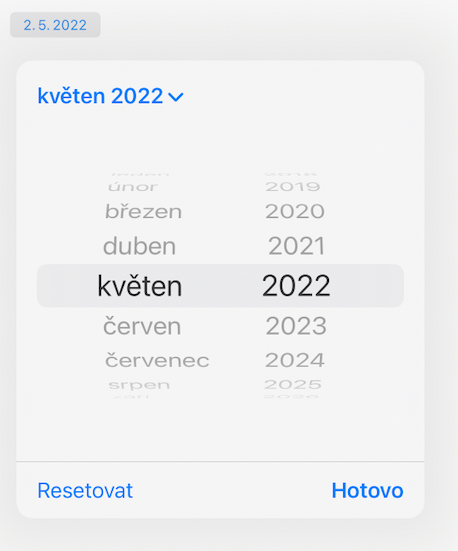
V mobilním iOS v iPhone potom:

V desktopovém Chromu:

Je celkem zřejmé, že zadávat datum narození těmito způsoby je zvlášť pro dříve narozené celkem problematické. Musí se probrat množstvím položek, aby našli svůj rok.
Na mobilu je problém, že datum nelze zadat ručně. Datum ani není možné odněkud zkopírovat do políčka.
Výběr přes <select>
Tento formulářový prvek je většinou nejlepší nepoužívat.
Ani zadávání data narození není výjimka:
V tomto případě nenabízí nic moc navíc oproti <input type="date">. Navíc trpí nemožností ručního zadání data i na desktopu.
Více textových polí
Relativně rozumný může být přístup rozdělení dnů, měsíců a roků na samostatná políčka:
Uživatel v tomto případě jasně ví, co má kam zadat. Validace je jednoduchá – stačí obsah pole převést na číslo (ignorovat jiné znaky něž číslice).
Díky atributu pattern="[0-9]*" se na dotykových zařízení zobrazí číselná klávesnice:

Má to ale i nevýhody:
-
Více políček komplikuje vyplnění formuláře (další klikání navíc).
-
Není možné celé datum narození zkopírovat a vložit.
-
Automatické vyplňování formulářů bude mít pravděpodobně problém rozpadnout datum narození do 3 polí.
Vlastní datepicker
Velmi dobré řešení může být vlastní datepicker uzpůsobený pro datum z dávné minulosti.
Tj. postupně nechat zadávat rok, měsíc a nakonec den. A umožnit přepínání pro případ chyby.

Je ale relativně pracné něco takového napsat, takže se nabízí hledat takové hotové řešení, které splňuje podmínky pro pohodlné zadávání.
Odkazy jinam
- GOV.UK Design System: Dates
- Smashing Magazine: Frustrating Design Patterns That Need Fixing: Birthday Picker
Co si myslíte o tomto článku?
Diskuse
Související články

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.