
Proč nepoužívat <select>
Proč se snažit vyhnout používání rozbalovací nabídky <select> za každou cenu.
Formulářový prvek rozbalovací nabídky (anglicky často označované jako dropdown) je na webových stránkách hodně populární. Jde snadno vytvořit kombinací značek <select> a <option>.
Programátoři tvořící formuláře mají tento prvek velmi rádi. Jde totiž universálně použít na všechny typy vstupů, kde se vybírá z předem definovaných možností.
Ta universálnost bohužel znamená, že formuláře používající <select> budou typicky i universálně špatně použitelné.
Je možné, že existují situace, kdy dává použití dropdown nabídky smysl. Na webu je ale značně nadužívaná oproti lepším postupům. Při každém použití <select>u je tak dobré se důkladně zamyslet, jestli neexistuje lepší řešení.
Proč je selectbox problematický?
Má-li být vyplňování formuláře co nejpohodlnější (lépe řečeno co nejméně nepohodlné, protože vyplňovat formuláře je vždycky otrava), rozbalovací nabídka <select> trpí několika nedostatky.
Zbytečné klikání
Kliknutí, které by mohlo posloužit k výběru volby, teprve otevře nabídku. Navíc jsou možnosti mimo té výchozí skryté, takže i v případě, že by výchozí volba vyhovovala, bude uživatel zbytečně klikat, aby se podíval na ostatní možnosti.
Zbytečné kliknutí pro otevření nabídky bude nutné i v případě provádění následné opravy po špatném zadání.
Nejasné zavření nabídky
Z pohledu použitelnosti je rozbalená nabídka problematická tím, že není úplně jasné, jak se jí uživatel zbaví.
Při kliknutí mimo nabídku pro její zavření se může stát, že se nechtíc aktivuje nějaký jiný prvek.
Mobilní dotyková zařízení
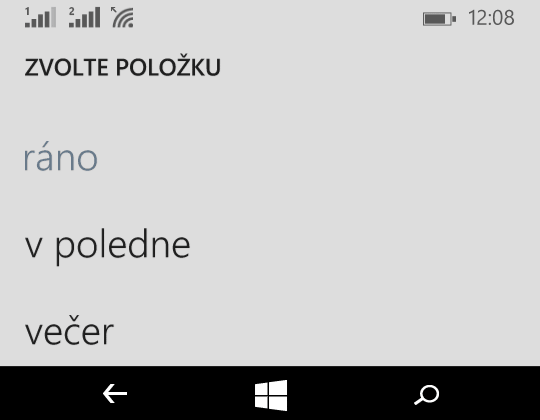
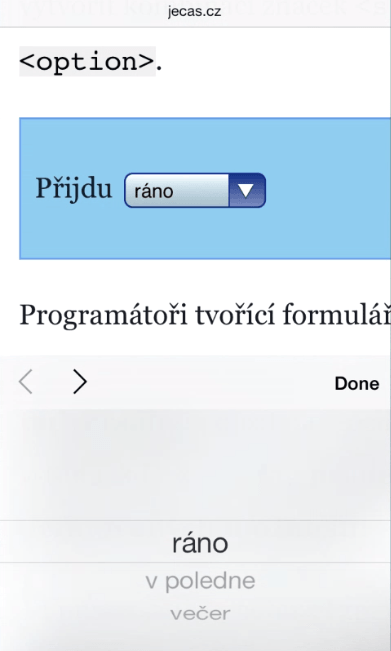
Na mobilních zařízeních se po kliknutí do <select>u zpravidla zobrazí vlastní systémová nabídka pro volbu z několika položek, což kromě zbytečných dotyků může i narušit přirozený nerušený průchod formulářem.
Po rozbalení selectu překryjí položky obsah stránky. V některých mobilních OS je problém s tím, že není vidět popis, ke kterému se položky vztahují.
Ve Windows Phone 8 možnosti překrývají celou obrazovku.

V iOS je rolovací nabídka položek v dolní části obrazovky. Po výběru položky je nutné tapnout na Done.

V Androidu položky překrývají obsah stránky. Pozadí je ztemnělé.

Komplikované stylování
Z pohledu webového tvůrce nabízí značka <select> s jednotlivými <option>y velmi omezené možnosti úprav vzhledu.
- Stylování selectu – jak jde upravovat výchozí selectbox pomocí CSS
Dále se článek věnuje konkrétním případům, kdy jde dropdown select nahradit lepším řešením.
Nízký počet položek
Vybírá-li se z malého množství položek, vyžaduje rozbalení selectboxu několik zbytečných kliknutí navíc.
Kromě nutnosti rozkliknutí nabídek je ukrytí položek otravné i tím, že ho návštěvník rozklikne i ze zvědavosti v případě, kdy mu výchozí hodnota vyhovuje.
Úspora místa je přitom minimální oproti použití radio přepínačům.
Pohlaví:
Souhlasíte:
Pokud jde zachytit pouze možnost ano/ne, jde možná ještě lépe a srozumitelněji použít checkbox.
Někdy jsou k vidění i extrémní případy, kdy je v <select>u jen jedna možnost. To už zavání provokováním návštěvníka.
Velké množství položek
Když se pro několik málo položek select nehodí, je dobré ho použít pro hodně bohatou nabídku?
Typickým příkladem může být třeba výběr evropského státu.
Pokud nejste z Albánie, výběr bude značně komplikovaný. Na počítačích s klávesnicí se sice jde přesunout na potřebnou položku napsáním počátečních písmen, ale málo lidí to ví. Na mobilních zařízeních potom nezbývá než nekonečně rolovat.
Dobrý postup je se snažit nezavalit uživatele hromadou možností, tedy nabídnout způsob filtrování. Často se dá problému vyhnout řešením z úplně opačného konce. Lokalitu jde s jistou úspěšností detekovat automaticky.
- Lokalisace podle IP – použití GeoIP v PHP
- HTTP_ACCEPT_LANGUAGE – HTTP hlavička obsahující informaci o jazyku prohlížeče
Podobným příkladem je volba kraje v Česku.
Pro nepražáky bude pohodlnější klikací mapa.
Dlouhým seznamům je tak vhodné se vyhnout obloukem. Pokud neexistuje alternativní způsob pro výběr z hodně položek, nabízí se použít našeptávání na základě zadaných znaků. Od IE 10 je k tomu přímo v HTML značka <datalist>.
Jinak existují různé JavaScriptové řešení.
- Select2 – skript vylepšující
<select>y našeptáváním
Nejprve nejčastěji používané
Po nahlédnutí do statistiky počtu výběru jednotlivých položek ze stran uživatelů je většinou vidět, že některé možnosti jsou nápadně častější než jiné.
Několik nejčastěji vybíraných možností tak může být ihned viditelných formou radio přepínačů a ty ostatní skryty za něčím jako je tlačítko Více možností a podobně.
Výběr počtu
Rozbalovací nabídka pomocí <select>u bývá často k vidění i pro stanovení počtu.
V tomto případě lépe poslouží krokovací tlačítka + a − (anglicky označované slovem stepper).
Takové funkce jde docílit použitím <input type=number>. Funguje v prohlížečích kromě Internet Exploreru. Hodnotu kroku jde zadat do atributu step.
Bohužel ovládací prvky jsou tak malé, že i bez ohledu na podporu v prohlížečích je lepší použít vlastní řešení v JavaScriptu.
- Zvyšování hodnoty inputů – implementace tlačítek + a − v JavaScriptu
Výchozí šipky u políčka s typem number jde vypnout pomocí CSS vlastnosti appearance:
/* Webkit */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}Šlo by použít i obyčejný textový <input> a omezit znaky atributem pattern, bohužel se ale potom nezobrazuje pouze číselná klávesnice v mobilním Internet Exploreru 11 ve Windows Phone, což komplikuje ruční zadání čísla.
Pro změnu hodnoty tak není nutné rozevírat nabídku, ale jde přímo upravovat hodnotu po stanoveném kroku. Velkou změnu počtu jde zajistit přímo přepsáním hodnoty, která se z tohoto důvodu po vybrání označí, aby šla rovnou přepsat.
Při realisaci stepperu je si dobré dát pozor na:
- dostatečnou velikost ovládacích prvků a jejich vzdálenost od sebe, aby se dobře ovládaly prsty na dotykových obrazovkách,
- tlačítka + a − je potom dobré umístit blízko sebe, aby se při přejetí dalo snadno vrátit zpět.
- Luke Wroblewski (video): How to Simplify Input with Steppers
Zadávání kalendářního data
Co takhle zadávat datum pomocí dropdown menu?
Většinou jde docílit lepšího řešení pomocí jediného pole a kalendáře. Existuje k tomu typ políčka date.
Zvláštní typ <input>u funguje v Opeře a Chrome, pro ostatní prohlížeče je třeba použít řešení v JavaScriptu.
- Zadávání kalendářního data – zobrazení kalendáře v různých prohlížečích
Na základě dat z reálného používání aplikace ale nejspíš půjde zadávání data ještě vylepšit. Pokud většina lidí volí dnešní nebo zítřejší den, nabízí se takové volby rovnou vypsat. A kalendář schovat pod volbu Jindy… nebo ikonku.
I pro volbu nejbližších dní jde úspěšně použít krokování. Takové řešení je k vidění třeba u jízdních řádků IDOS.

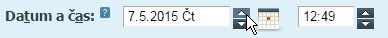
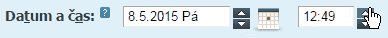
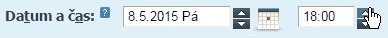
Krokování funguje dobře i pro volbu času. Šikovné je, když kromě krokování jde rovněž datum/čas ručně vepsat do textového pole – v některých případech je to jednodušší než zdlouhavé listování kalendářem.
Závěr
Znáte formulář, kde by podle vás nešlo nahradit <select> něčím lepším? Dejte mi, prosím, vědět do komentářů.
Odkazy
- Luke Wroblewski: Dropdowns Should be the UI of Last Resort
-
Quick[select] – umožní nejčastější položky vybrat bez rozevírací nabídky:
![Quick[select]](/files/select-pouzitelnost/select.gif)
Související články

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

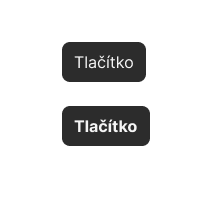
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.