
CSS display
CSS vlastnost display ovlivňuje způsob vykreslování HTML elementu.
Základní hodnoty
Nejčastěji používané hodnoty jsou:
display: none-
Element bude v kódu, ale na stránce se nezobrazí. Z pohledu CSS se bude tvářit, že na stránce vůbec není.
/* elementy s třídou „skryt“ nebudou vidět */ .skryt { display: none }Používá se většinou pro různé skrývání a odkrývání textu JavaScriptem.
Skrytí obsahu je možné i dalšími způsoby než pomocí
display: none:- V případě, že nevadí (nebo je žádoucí), že element stále zabírá své místo na stránce, ale není vidět:
visibility: hiddenopacity: 0
- Skutečné skrytí:
display: none- vystrčení absolutní posicováním:
position: absolute; top: -999em; left: -999em
Skrývání obsahu se hlavně v minulosti používalo i k ošálení vyhledávačů, kdy se na stránku napsal pro vyhledávače lákavý obsah, který by ale návštěvníka nezajímal, a skryl se pomocí
display: none. Asi nemá smysl zdůrazňovat, že se jedná o nepovolenou praktiku. - V případě, že nevadí (nebo je žádoucí), že element stále zabírá své místo na stránce, ale není vidět:
display: inline-
Řádkových elementů je asi většina, patří sem značky pro formátování textu (
<b>,<i>/<strong>,<em>,<code>a podobně). Dále všechny vlastní/neznámé HTML značky a neutrální značka<span>.Kromě lehce pozměněného výchozího stylu (tučný, kursiva,
neproporcionální font)inlineznačky nedělají skoro nic. Jednotlivé řádkové elementy jsou proto na stránce volně vedle sebe. Pod sebe je dostane jen automatické zalomení koncem řádku nebo značka pro zalomení<br>. display: block-
Konstrukce
display: blockje výchozí hodnota některých elementů – říká se jim podle toho blokové elementy. Patří mezi ně nadpisy, odstavce, značka<div>a pár dalších značek.Blokové elementy se vyznačují tím, že:
- je možné nastavit výšku a šířku (
heightawidth), - dva blokové elementy umístěné v kódu za sebou se na stránce objeví podsebou.
Element, který dle výchozích stylů prohlížeče blokovým není, se může blokem stát i bez přidání
display: block. V jakém případě?- Všechny obtékané elementy se stávají bloky.
- Všechny absolutně nebo fixně posicované elementy se stávají rovněž bloky.
- je možné nastavit výšku a šířku (
display: inline-block-
Kombinací řádkových (
inline) a blokových (block) elementů jedisplay: inline-block.Prvky s touto vlastností:
- Se zobrazují vedle sebe (jako
inline). - Mohou mít nastavenou šířku a výšku.
Rozdíl mezi
inline-blockainlineje tedy v možnosti zadávat rozměry.Používání
inline-blocku je tak způsob, jak dostat elementy s nastavenými rozměry vedle sebe bez použití obtékání (float). Je ale nutno dát pozor na tzv. bílé znaky (mezery) mezi prvky sinline-block. - Se zobrazují vedle sebe (jako
Tabulkové hodnoty displaye
Další skupinou jsou hodnoty pro vytváření tabulek. Ano, tabulku je možné poskládat kromě značek <table>, <tr>, <td> atd. i z libovolných jiných elementů.
Tabulkové hodnoty vlastnosti display fungují od IE 8. Jejich fungování jde připodobnit k HTML značkám souvisejícími s tabulkami.
display: table-
Značka
<table>. display: table-row-
Řádek tabulky. Značka
<tr>. display: table-cell-
Buňka tabulky. Značka
<td>. display: table-caption-
Značka
<caption>. display: table-column-
Sloupec tabulky. Značka
<col>. display: table-column-group-
Značka
<colgroup>. display: table-header-group-
Záhlaví tabulky. Značka
<thead>. display: table-row-group-
Značka
<tbody>. -
Zápatí tabulky. Značka
<tfoot>.
Většina tabulkových hodnot displaye se moc nepoužívá. Chceme-li na stránce mít tabulku, je lepší použít přímo:
<table>
<tr>
<td>Buňka</td>
</tr>
</table>
Nicméně například pro umístění různě širokých boxů, které mají vyplnit celou šířku, je to poměrně vhodné řešení.
Flexboxy
Další dvě hodnoty vlastnosti display souvisejí s flexboxy. Fungují od IE 10.
display: flex-
Element bude blokový s možností upravovat ho s využitím flexbox modelu.
display: inline-flex-
Totéž jako
display: flex, jen pro řádkové elementy.
Grid
Vlastnost grid je podobně jako flex určena pro snazší tvorbu layoutu. Grid (v překladu mřížka) funguje zatím pouze v Ineternet Exploreru 10 a novějších (s prefixem -ms-).
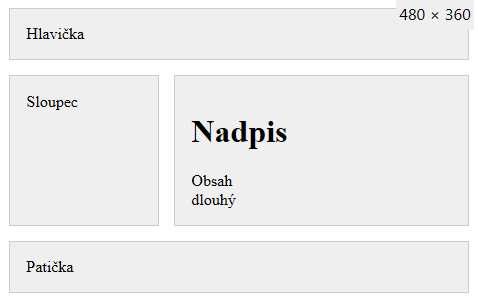
Umožňuje bez zásahů do HTML kódu čistě v CSS vytvořit libovolný layout. Pravidlo display: grid se nastavuje společnému rodiči elementů, které jsou součástí gridu.
Pro rodiče s gridem se nadefinují jednotlivé části, do kterých se pohodlně přiřazují potomci.
Živá ukázka (pouze IE 10+)

display: grid-
Element bude blokový s možností používat v něm mřížku.
display: inline-grid-
Totéž jako
display: grid, jen pro řádkové elementy.
Run-in
display: run-in-
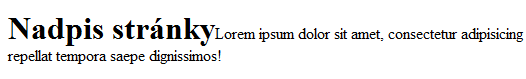
Poměrně málo známá hodnota
display. Umožňuje, aby element vtekl do následujícího sourozence.Ukázka (IE 8+, Opera 12)

Odkazy
Související články

CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.


