
Atribut ping
HTML atribut ping umožňuje pingnout nějakou další stránku při prokliknutí odkazu.
<a
href="http://jecas.cz"
ping="zaznamenat.php?url=homepage"
>
Odkaz
</a>Využití
Atribut ping v zásadě nenabízí nic, co by nebylo řešitelné bez něj. Hlavní využití by mohl mít pro sledování uživatelů – konkrétně zjišťování prokliknutých odkazů.
U odkazu, který chceme sledovat, atribut ping zajistí, že před samotným přechodem na cíl (href) dostane informaci i náš měřicí skript.
Podpora
Zatím ping funguje ve Webkitu (Chrome, nová Opera). Ve Firefoxu jde pingování povolit v nastavení, ale ve výchozí podobě je vypnuté.

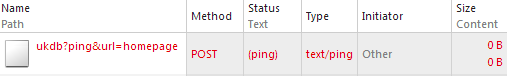
Ping se posílá metodou POST s typem text/ping, jak je možné vyčíst z vývojářských nástrojů.
JS náhrada
Pingnout v JavaScriptu jde velmi jednoduše vytvořením obrázku se src odkazujícím na měřicí skript.
var obrazek = new Image();
obrazek.src = "zaznamenat.php?url=homepage";Související články

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.
