Scrollování – ovládání a reakce na rolování stránky
Návody, jak reagovat na rolování uživatele po stránce, scrollování zakázat nebo podle něj zvýrazňovat odkazy.
Moderní CSS i JavaScript nabízí řadu možností – od plynulého scrollování přes scroll-behavior po pokročilé efekty navázané na pozici scrollu, jako je fixní menu nebo lazy loading obsahu.

Zvýraznění aktivní sekce při rolování
Moderní způsoby zvýraznění aktivní položky navigace podle aktuální sekce – CSS i IntersectionObserver.



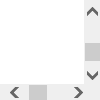
Poskakování stránky kvůli posuvníku
Jak zabránit, aby obsah stránky poskakoval v závislosti na posuvníku.

Jak skrýt posuvník v <iframe>
Jak pomocí CSS skrýt scrollbar u stránky vložené přes <iframe>.

Jak funguje CSS position: sticky
CSS sticky posice umožňuje bez JS zafixovat element ke kraji okna při rolování.

Barva podle odrolování na stránce
Jak pouze v CSS měnit pozadí elementu v závislosti na odscrollování na stránce.

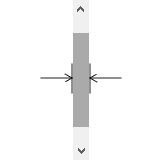
Zachování posice scrollování overflow-anchor
CSS vlastnost overflow-anchor umožňuje nastavit, jak si má prohlížeč pamatovat, kam bylo odscrollováno.




Nekonečné scrollování
Je lepší nekonečné rolování, klasické stránkování nebo tlačítko „Zobrazit další“?


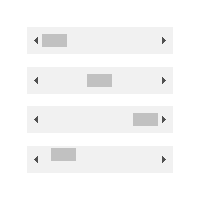
Přichytávací rolování v CSS
CSS vlastnost scroll-snap dokáže řídit rolování, aby přeskakovalo mezi jednotlivými elementy.


Odkaz na kotvu a fixní hlavička
Při použití fixního menu/hlavičky se stane nepěkná věc, že při odkazu na kotvu je cíl skryt pod menu. Co s tím?


Jak zakázat scrollování na stránce
Někdy se hodí zamezit uživateli v rolování, jaké existují možnosti?

Označení odkazu na kotvu, pokud je na ní odrolováno
U jednostránkových webů s fixní navigací (s odkazy na #kotvy) může být vhodné právě viditelnou (aktivní) položku zvýraznit.

Odrolování na určitý HTML tag
Nestačí-li běžné odrolování na HTML #kotvu, přichází na řadu JavaScript.

Zvýraznění aktivované kotvy (:target)
Pokud se v rámci stránky používají odkazy na jednotlivé #části, může být vhodné zvýrazněním ukázat, kam odkaz mířil.