Font-feature-settings
S CSS vlastností font-feature-settings lze dosáhnout zajímavější typografie u OpenType písem.
Pro vytvoření lépe čitelného textu a lepší přenositelnosti písem vznikl tzv. formát OpenType. Tento formát umožňuje, aby v souboru s písmy bylo mnohem více symbolů. To má tu výhodu, že OpenType písmo může kromě standardních znaků a diakritiky nabízet i více variant téhož znaku, třeba závislých na kontextu a podobně.
Jde tak vytvořit i spojité písmo, kde se přirozeně napojují jednotlivé znaky. Daní za to je potom případná větší datová náročnost.
Podpora
Funkční od IE 10, Chrome 16, Firefoxu 4.
Zápis
Nejprve je potřeba pravidlem @font-face připojit OpenType písmo:
@font-face {
font-family: 'Název';
src: url('pismo.otf') format('opentype');
} Následně ho nastavit nějakému prvku a konečně použít font-feature-settings (momentálně vyžaduje prefixy):
element {
font-feature-settings:
"vlastnost" hodnota,
"dalsi-vlastnost" hodnota
}Hodnota bývá většinou 0 nebo 1 ve smyslu zapnuto/vypnuto, jednotlivé hodnoty je možné kombinovat. Funkčnost stojí a padá na podpoře dané vlastnosti přímo v použitém fontu.
Vylepšení
Z pohledu webových stránek jsou zajímavé vlastnosti jako je:
-
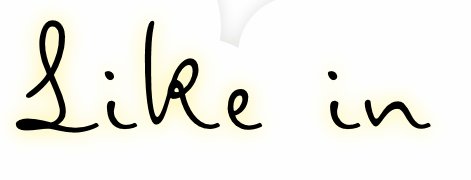
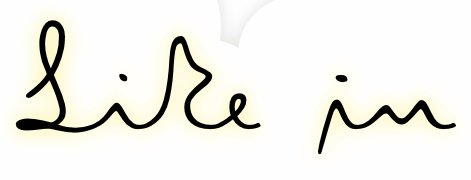
Kontextové alternativy – písmena mohou mít různé varianty, které se použijí dle kontextu. Je tak možné vytvořit spojité písmo.
font-feature-settings: "calt" 1Calt je zkratka pro Contextual Alternates.
Na následujícím pohyblivém obrázku je například písmeno „i“ ve 3 variantách (nespojené, spojené a na začátku slova).

-
Vyrovnání (Kerning) – přizpůsobení vzdáleností mezi určitými písmeny, aby více lahodily oku.
font-feature-settings: "kern" 1Na obrázku kerning zmenší zbytečně velkou mezeru mezi „A“ a „T“.

-
Svazování (Ligatura) – optické spojení více písmen v jeden znak. Příkladem budiž například „fi“ nebo „fl“.
font-feature-settings: "liga" 1
-
Zlomky – hezčí podoba zápisu zlomků, kdy je čitatel i jmenovatel vertikálně odlišen. Simulovat to někdy lze pomocí speciálních znaků: 3/4 vs. ¾.
font-feature-settings: "frac" 1
-
Různá velikost čísel – někdy může lépe vypadat, když mají číslice různou velikost.
font-feature-settings: "onum" 1Zkratka
onumznamená Oldstyle number (starý styl čísel). Tento styl používá například písmo Georgia (ukázka).
OpenType písma
Aby speciální vlastnosti mohly fungovat, musí je podporovat dané písmo. Moc jich zatím není a zdarma ještě méně.
Specifikace
V CSS specifikaci jsou potom místo zápisu prostřednictvím font-feature-settings uvedeny přímo font-* vlastnosti.
font-variant-ligaturesfont-kerningfont-variant-positionfont-variant-capsfont-variant-numericfont-variant-alternates
Odkazy jiam
- Typo.cz: Co to je OpenType (česky)
font-variant-ligatures- Elliot Jay Stocks: The fine flourish of the ligature
- Meyerweb.com: CSS3 test: font-variant-ligatures
- W3C: CSS Fonts Module Level 3
- Using OpenType font features with CSS 3: Part 1
- Webplatform.org: font-feature-settings
Související články