Word-spacing
CSS vlastnost word-spacing upravuje velikost mezer mezi slovy.
Tento text má velké mezery mezi slovy.
Pro upravení rozestupů mezi písmeny slouží vlastnost letter-spacing.
Zápis
element {
word-spacing: 1em;
}Hodnotu jde zadat několika způsoby:
-
Výchozí mezera:
word-spacing: normalVýchozí hodnota odpovídá nule.
-
Délkové jednotky (kromě procent):
word-spacing: 1em
Kromě zvětšení jde mezery i zmenšit nebo zrušit. Zmenšení se provede zadáním dostatečně velké záporné hodnoty.
Text s normálními mezerami.
Text s menšími mezerami mezi slovy.
Text bez mezer mezi slovy.
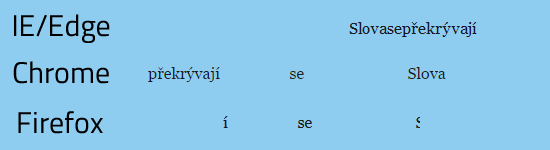
Prohlížeče používající vykreslovací jádra Gecko a Blink (např. Firefox a Chrome) při záporné hodnotě převyšující šířku mezery začnou překrývat slova přes sebe. Stará Opera 12 a IE/Edge tímto problémem netrpí.
Slova se překrývají
Srovnání zobrazení v různých prohlížečích:

Podpora
Široce podporovaná vlastnost ve všech běžně používaných prohlížečích.
Chování se liší při používání záporných hodnot.
Využití
Hodně málo používaná vlastnost.
- Nejpoužívanější CSS vlastnosti – přehled nejpoužívanějších CSS vlastností
Měnit výchozí mezery mezi slovy většinou není potřeba.
Odsazení
Použít word-spacing jde třeba pro jednoduché vodorovné odsazení několika položek. Například odkazů v menu:
Pro obalový element se nastaví word-spacing o rozměru odsazení a pro jednotlivé položky se zase vrátí na nulu (výchozí hodnotu).
.obal-menu {word-spacing: 1em}
.obal-menu a {word-spacing: 0}Zarovnání do bloku
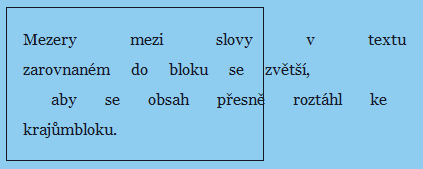
Při použití blokového zarovnání písma (text-align: justify) se k přesnému roztažení na šířku využívá automatické zvětšení mezer mezi slovy.
V takovém případě jsou odstupy mezi slovy typicky stejné nebo větší než hodnota vlastnosti word-spacing.
Mezery mezi slovy v textu zarovnaném do bloku se zvětší, aby se obsah přesně roztáhl ke krajům bloku.
Změnou hodnoty word-spacing se v tomto případě ničeho použitelnějšího nedocílí. Ve staré Opeře 12 dokáže text při větším záporném word-spacingu, než odpovídá šířce mezery, opustit svůj obal.

Odkazy jinam
- Jak psát web: Word-spacing
- MDN:
word-spacing
Související články