
Zjištění barvy obrázku
Jak v JavaScriptu i PHP zjistit hlavní barvu obrázku.
V řadě případů se může hodit automaticky určit barvu obrázku:
- určení barvy produktu v e-shopu,
- nastavení barvy ladící k obrázku,
- určení barvy kontrastní k obrázku
Zjištění barvy v JavaScriptu
V JavaScriptu je nejsnazší použít <canvas> – nakreslit do něj zkoumaný obrázek zmenšený do velikosti 1 × 1. Barva tohoto pixelu potom bude něco jako průměrná barva obrázku (ve skutečnosti záleží na použitém algoritmu pro zmenšování obrázků).
Je nutné, aby obrázek byl ze stejné domény nebo zapsaný pomocí data URL. Ukázka pro několik obrázků:



Dominantní barva
Zjistit průměrnou barvu obrázku nemusí být vždy úplně ideální. V případě hodně kontrastního obrázku budou průměrné barvě vzdáleny obě barvy.
Proto je zajímavější hledat převládající barvu. Případně některé barvy ignorovat – pokud jsou například obrázky produktů focené na bílém pozadí, je ideální toto pozadí nebrat v úvahu.
- RGBaster – knihovna pro hledání dominantní barvy
- jquery.adaptive-backgrounds.js – jQuery plugin využívající RGBaster
- Color Thief – knihovna pro hledání dominantní nebo representativní barevné palety
PHP
Implementace hledání dominantní barvy existují i v PHP:
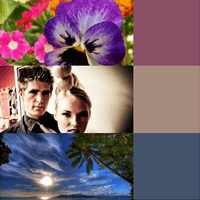
Jak je vidět na výsledku, zjištění dominantní barvy přináší lepší výsledky:

Kromě převládající barvy jde zjistit i barevnou paletu obrázku:

Zjistit převládající barvu může být hodně výpočetně náročné.
Pokud obrázky nahrává uživatel, nabízí se využít jeho výpočetní výkon a barvu určovat na straně klienta pomocí JavaScriptu.
Průměrná barva v PHP
Výpočetně rychlejší je zjištění průměrné barvy a někdy mohou být výsledky uspokojivé. Jde toho docílit projitím všech pixelů JPG obrázku.
function averageColor($sourceImage) {
$image = imagecreatefromjpeg($sourceImage);
$colors = array("r" => 0, "g" => 0, "b" => 0);
$total = 0;
for ($x = 0; $x < imagesx($image); $x++) {
for ($y = 0; $y < imagesy($image); $y++) {
$rgb = imagecolorat($image, $x, $y);
$colors["r"] += ($rgb >> 16) & 0xFF;
$colors["g"] += ($rgb >> 8) & 0xFF;
$colors["b"] += $rgb & 0xFF;
$total++;
}
}
return array(
round($colors["r"] / $total),
round($colors["g"] / $total),
round($colors["b"] / $total)
);
}Použití:
<?php
$sourceImage = "obrazek.jpg";
$color = averageColor($sourceImage);
?>
<img src="<?=$sourceImage?>" style="
background: rgb(<?=implode(',', $color)?>)
">Související články

Generátor náhodných čísel online
Online generátor náhodných čísel z libovolného rozsahu. Náhodné číslo jedním kliknutím + kód pro JavaScript, PHP, Python a další jazyky.

JSON – formát a online nástroje
Co je JSON a jak s ním pracovat. Online formátovač, validátor a diff.


Výpis náhodného textu
Jak na stránce náhodně vypsat obrázek, odkaz, reklamu, text nebo cokoliv jiného.