
Našeptávání značkou <datalist>
Pro napovídání možností při vyplňování <input>u lze v HTML 5 použít značku <datalist>.
Pro zpříjemnění vyplňování políček formulářů je vhodné při psaní napovídat možné hodnoty. Od IE 10 existuje možnost jak napovídání řešit bez JavaScriptu.
Nejspíš kvůli zpětné kompatibilitě se veškerý obsah <datalist>u zapisuje do atributů value značek <option> (jinak by se obsah k napovídání umístěný do neznámých HTML značek v nepodporovaných prohlížečích objevil).
Připojení <datalist>u
Připojit data pro napovídání je možné nejspíš jen pro <input type="text">, pro type="number" a napovídání čísel to nefunguje. Samotné propojení <input>u s <datalist>em se provádí pojmenováním <datalist>u atributem id a přiřazením názvu id do atributu list u <input>u.
Závislé datalisty
Napovídání napříč prohlížeči
Jak už bylo zmíněno, v IE 9 a starších to nefunguje vůbec, v podporovaných prohlížečích se chování různí.
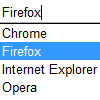
- IE 10 a Opera zobrazí
<datalist>po kliknutí do políčka, Chrome a Firefox až po dvojkliku. - Firefox umí možnosti filtrovat jako skutečný vyhledávač (položku „Nějaký text“ nabídne i při napsání
ex), ostatní prohlížeče filtrují jen podle písmen na začátku.
Zdá se tedy být vhodnější stále napovídání řešit JavaScriptem. Třeba nástrojem Select2.
Související články

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.