
Různé druhy HTML značek
Dělení HTML značek podle způsobu jejich otevírání a uzavírání.
HTML značky
V jazyce HTML mají různé elementy různá pravidla pro zapisování počátečních a koncových značek.
Počáteční i koncová značka povinná
Některé elementy mají povinnou <počáteční> i </koncovou> značku. Například <div>, <span>, <b>, <h1> apod.
Takové značky v případě ručního neukončení teoreticky ukončí až konec dokumentu a validátor bude hlásit chybu. Často se označují jako značky párové.
Koncová značka volitelná
Další kategorie má povinnou jen značku počáteční a koncová značka je volitelná. Uzavření elementu se potom odvodí z kontextu. Patří sem odstavce (<p>), položky seznamů (<li>, <dd>, <dt>), řádky a buňky tabulek (<tr>, <th>, <td>) nebo formulářový prvek <option>.
Vychází se z jednoduchých pravidel, že například v odstavci / položce seznamu / buňcě tabulky nemůže být další odstavec / položka seznamu / buňka tabulky nebo jiný blokový element, takže se před takovou značkou element automaticky sám ukončí.
V následujícím kódu tedy element <div> ukončí odstavec.
<p>Odstavec bude ukončen automaticky.
<div>
</div>Zakázaná ukončovací značka
Třetí skupina elementů má koncovou značku zakázanou, jde o tagy jako <img>, <input>, <br> nebo <hr>. Prohlížeče zpravidla omylem uvedenou zakázanou koncovou značku ignorují. Někdy se tyto elementy označují jako nepárové.
Počáteční i koncová značka volitelná
Poslední skupina má počáteční i koncovou značku volitelnou. Takové elementy jsou v kódu povinné, a nejspíš proto se v případě vynechání vytvoří samy bez přičinění autora webu.
Nic ale nebrání je ručně zapsat.
Jedná se o značky jako <html>, <head>, <body> nebo <tbody>.
Tyto elementy se vytvářejí a ukončují rovněž na základě kontextu. Pokud zapíšeme následující kód (v HTML 5 validní).
<title>Titulek stránky</title>
<table>
<tr>
<td>Buňka tabulky.
</table>Prohlížeč může postupovat zhruba následovně:
- Nalezne značku
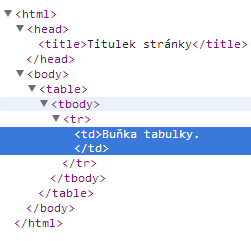
<title>, ta ale musí být v elementu<head>, takže ho prohlížeč vytvoří. Element<head>ale zase musí být v<html>→ vytvoří se<html>. - Prohlížeč narazí na
<table>, tabulka (jakýkoliv obsah) musí být v elementu<body>→ vytvoří se napřed<body>. - Element
<tr>nemůže být jen tak v tabulce, takže prohlížeč vytvoří<tbody>. - Značka
</table>ukončí<tr>i<td>. - Konec dokumentu ukončí
<body>a<html>.
Lze se o tom přesvědčit ve vývojářských nástrojích:

Význam v praxi
Z neuzavírání nebo neotevírání zbytečných značek reálně nehrozí žádné risiko, že by prohlížeč zavření značek špatně domyslel.
Někteří tvůrci webů zastávají přístup:
Všechny značky ukončuji, takže mě nějaké členění na párové, nepárové, povinně nepárové a nepovinné nemusí zajímat.
Problém je, že:
Skupinu se zakázanou ukončovací značkou je potřeba znát tak jako tak.
Znalost pravidel ukončování může předejít nevysvětlitelným chybám, kdy se nekorektním zanořením ukončí značka jinak, než to vypadá v HTML kódu.
<p style="color: red">Odstavec bude červený automaticky. <div> Obsah oddílu červený nebude, odstavec se ukončí před ním a koncová značka odstavce tak nemá co ukončovat. </div> </p>Neznalost chování
<tbody>může zaskočit při zkoumání tabulky ve vývojářských nástrojích. A rozlišování dokumentu na část<head>a<body>celkem postrádá smysl.
HTML editory a volitelné značky
Skoro by se dalo říct: proč psát zbytečné značky, které si prohlížeč snadno domyslí?
Problém je špatná znalost editorů správného chování při uzavírání HTML značek.
Neuzavírání např. odstavců potom třeba selže při odsazování.
<p>První odstavec
<p>Druhý odstavec
<p>Třetí odstavecPoužít funkci pro sbalení „neukončené“ HTML značky nebo si nechat označit obsah „neukončené“ značky asi bude problém.
Kromě toho často přímo editory umí ukončovat značky tak nějak automaticky. Například s nástrojem Emmet (nebo přímo v Sublime Text editoru) nás nějaké ukončování trápit nemusí, protože HTML značky je možné zapisovat jako znacka + Tab a párovost značky se sama určí.
Odkazy jinam
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

