
Stylování <input type=range>
Jak docílit vlastního vzhledu range „slideru“.
Formulářový prvek <input> dokáže s různými podobami atributu type nabývat různých podob.
Jedna z nich je i <input type=range>:
Výchozí vzhled se liší dle prohlížečů, ale vypadá nějak takto (Chrome, Firefox, Safari):



Vlastnost accent-color
V Chrome a Firefoxu, dokáže accent-color obarvit <input type=range>. V Safari bohužel ne.
Pokud stačí vzhled táhla sjednotit jen barveně se zbytkem stránky, může to být rychlé a snadné řešení.
Pokročilejší stylování
Nestačí-li tato drobná změna, existují další možnosti.
Pro Chrome a Safari jde použít následující selektory:
-
input[type=range]::-webkit-slider-thumb– style ukazatele -
input[type=range]::-webkit-slider-runnable-track– styl pozadí
Podmínkou, aby stylování fungovalo je vypnout appearance:
input[type=range],
input[type=range]::-webkit-slider-runnable-track,
input[type=range]::-webkit-slider-thumb {
appearance: none;
}Výsledek potom může být následující:
Ukázka nefunguje ve Firefoxu, ten má pro stylování vlastní selektory:
-
input[type=range]::-moz-range-track -
input[type=range]::-moz-range-thumb
Pozor, není možné je spojit dohromady. Pokus o něco jako:
input[type=range]::-moz-range-track,
input[type=range]::-webkit-slider-runnable-track {
}Způsobí nefunkčnost v Chrome a Safari.
Řešení je tak kód zduplikovat nebo použít nějaký CSS preprocesor, co problém s duplicitou vyřeší.
Samostatná živá ukázka – funkční v Chrome, Firefoxu, Safari, Edge
- range-input.css – generátor CSS pro vlastní styl range
Internet Explorer
Potřebujete-li řešit stylování i v IE, jde to tam přes další prefixované vlastnosti:
input[type=range]::-ms-track {}
input[type=range]::-ms-fill-lower {}
input[type=range]::-ms-fill-upper {}
input[type=range]::-ms-thumb {}Další stylování
Ještě pár věcí jde vymáčknout z CSS pro stylování range:
Vertikální
Popisky
Přes <datalist> jde dodělat popisky:
Zdá se ale, že pokročilejší stylování obsahu v <datalist> není možné v Safari.
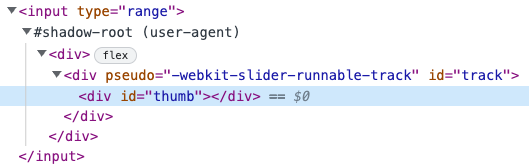
Shadow DOM
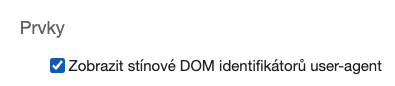
Pro stylování range (a i obecně) si doporučuji zapnout ve vývojářských nástrojích Shadow DOM.
Do nastavení se jde dostat klávesou F1 při otevřených DevTools.

Výsledek to má tento:

JavaScript
Nestačí-li tyto možnosti stylování, nezbývá, než použít JS.
Doporučil bych v takovém případě vycházet z nativního <input type=range> a JavaScriptem pouze doplnit potřebnou funkcionalitu.
Možná se to nezdá, ale prvek range má poměrně dost funkcionality, kterou by bylo třeba doprogramovat. Focus, ovládání klávesnicí atd.
Osvědčené čistě JS řešení je noUiSlider:

Docela zajímavě vypadá UI-Range, který se snaží většinu věcí řešit přes CSS.

Odkazy jinam
Související články

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.
