
Jak najít neuzavřenou značku?
Neuzavřená HTML značka může způsobovat problémy. Jak ji najít?

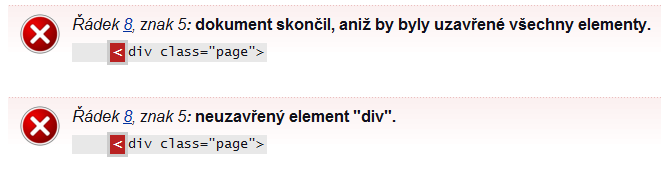
Špatně uzavřené značky je jedna z mála věcí, ke které se hodí použít validátor:
Elementy neuzavřené nebo uzavřené jinak, než je cílem, mohou způsobovat špatné zobrazení.
V případě nevysvětlitelných problémů s CSS je proto dobré zkontrolovat výsledné HTML validátorem.
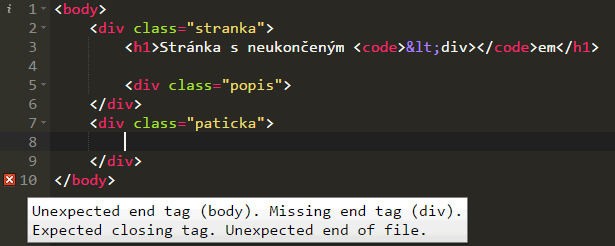
Případně mít takovou kontrolu přímo v editoru (nazývá se to linter):

Živá ukázka s neukončeným <div>em
Hledání neuzavřené značky
Validátor sice problém odhalí, ale konkrétní místo neprozradí. Nemá moc jak, protože neví, kde je cílem, aby ukončovací značka byla.
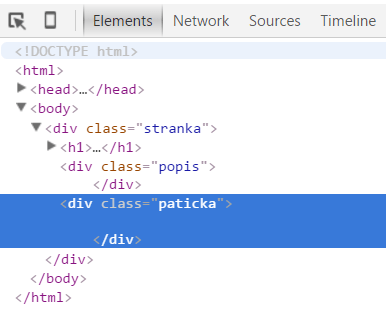
Že je se zanořením problém, jde zjistit ve vývojářských nástrojích zkoumáním DOMu:

Element div.paticka je uvnitř div.stranka, protože není uzavřený div.popis.
U dlouhého kódu se neuzavřená značka hledá dost těžko. A nezbývá než to dělat ručně.
V praxi se mi nejvíc osvědčil postup, kdy se kód bere po velkých blocích a jednotlivé bloky se testují samostatně. Tak jde vylučovací metodou celkem rychle najít problém.
Předcházení neuzavřeným značkám
Protože se špatně uzavřené značky obtížně hledají, je dobré jim předcházet:
-
Linter v editoru dokáže problém odhalit hned po jeho vzniku. Při jeho používání by se tak problém nikdy neměl stát.
Do Sublime Text k tomu slouží plugin (nejen pro HTML).
-
HTML komentář za koncovou značkou může značně pomoci.
<div class="header"> … </div><!-- /.header -->S nástrojem Emmet v editoru Sublime Text to jde dělat automaticky.
-
Dělit HTML soubory – tento postup je dobrý při používání šablonovacího systému. Výsledné HTML se potom sestavuje z více malých souborů.
Při tomto postupu je zásadní, aby v rámci jednoho souboru bylo vždy vše otevřeno a uzavřeno. Jinak bude odhalování chyb ještě těžší.
Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.