
Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.
Element <button>
Asi nejjednodušší způsob vytvoření odkazu, který vypadá jako tlačítko je použití značky <button> uvnitř odkazu. Problém je, že Internet Explorer 8 a starší takový odkaz neproklikne.
<a href="#"><button>Text „odkazu“</button></a>Jde to řešit JavaScriptem:
Ale lepší bude…
Úprava CSS
Druhá možnost je použít CSS a odkaz nastylovat jako tlačítko nebo naopak udělat tlačítko vypadající jako běžný odkaz.
Odkaz jako tlačítko
Budeme vycházet z toho, že běžné tlačítko má minimálně:
- pozadí (
background), - rámeček (
border), - nějaký
padding, - má
:hover,:activea:focusefekty, - není podtržené
text-decoration: none, - nemá kursor ručičky (
cursor: pointer), - může mít jiný
font, - může mít kulaté rohy (
border-radius– IE9+).
a.tlacitko {padding: .5em; background: #D62988; border: 1px solid #B41F71; color: #fff; cursor: default; text-decoration: none; border-radius: 5px}
a.tlacitko:hover {background: #E371AF}
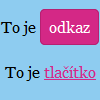
a.tlacitko:active {position: relative; top: 1px; left: 1px}To je odkaz — vypadá jako tlačítko.
Tlačítko jako odkaz
Při obráceném postupu je naopak potřeba tlačítko odstrojit do podoby odkazu — tj. výše uvedené (rámečky, pozadí, odsazení apod.) resetovat a nastavit do podoby odkazu.
To je — ale vypadá podobně jako odkaz.
.ne-tlacitko {background: none; color: #D62988; padding: 0; border: 0; text-decoration: underline; cursor: pointer; font: inherit}Související články

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.