
PhpStorm, nebo WebStorm?
Hodí se pro vývoj webu používat PhpStorm, nebo WebStorm? Jaké jsou rozdíly.
Jedná se o dva placené editory/IDE od firmy JetBrains. Vzhledem k tomu, že vychází ze stejného základu, jsou si dost podobné.
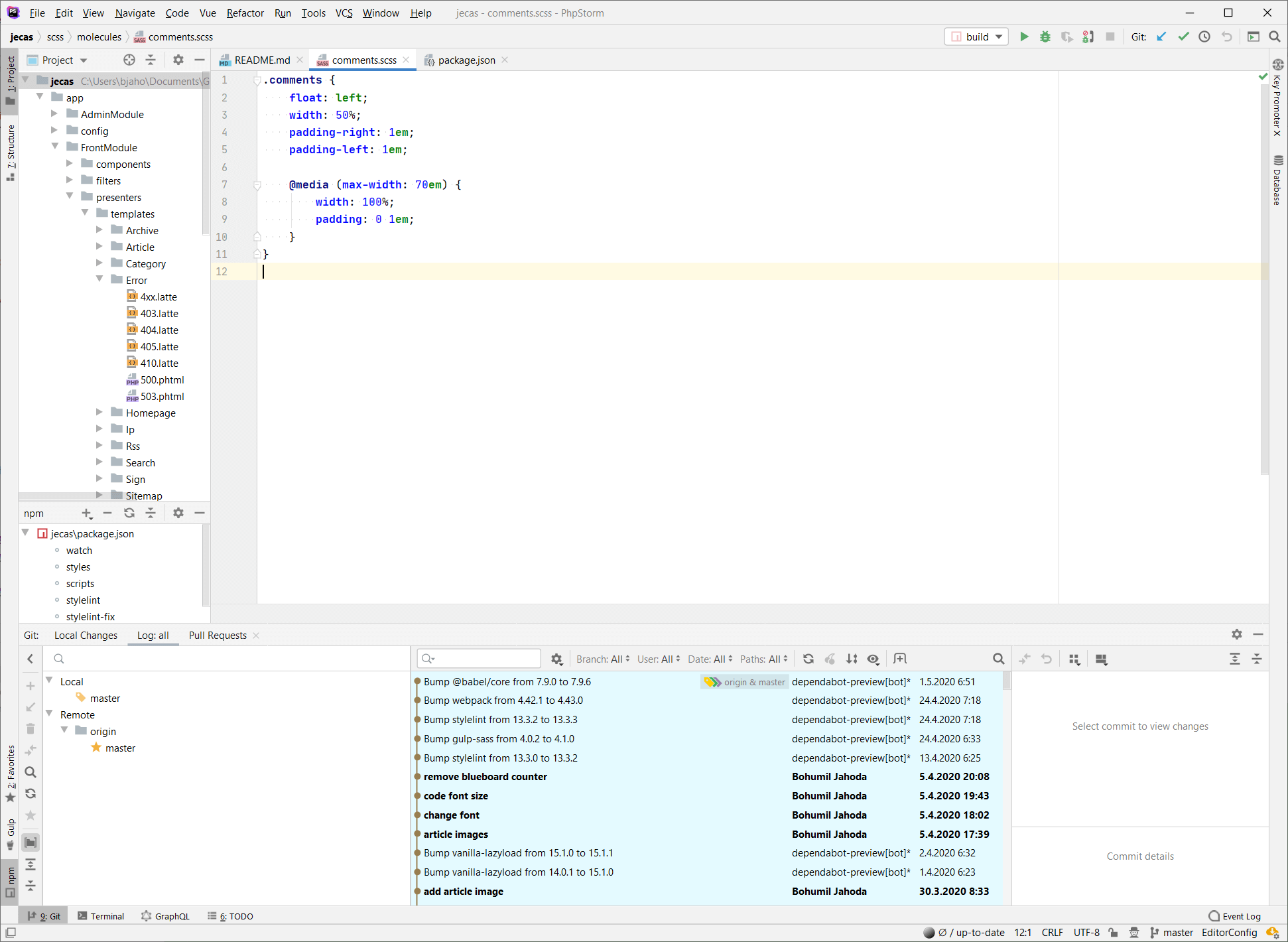
PhpStorm:

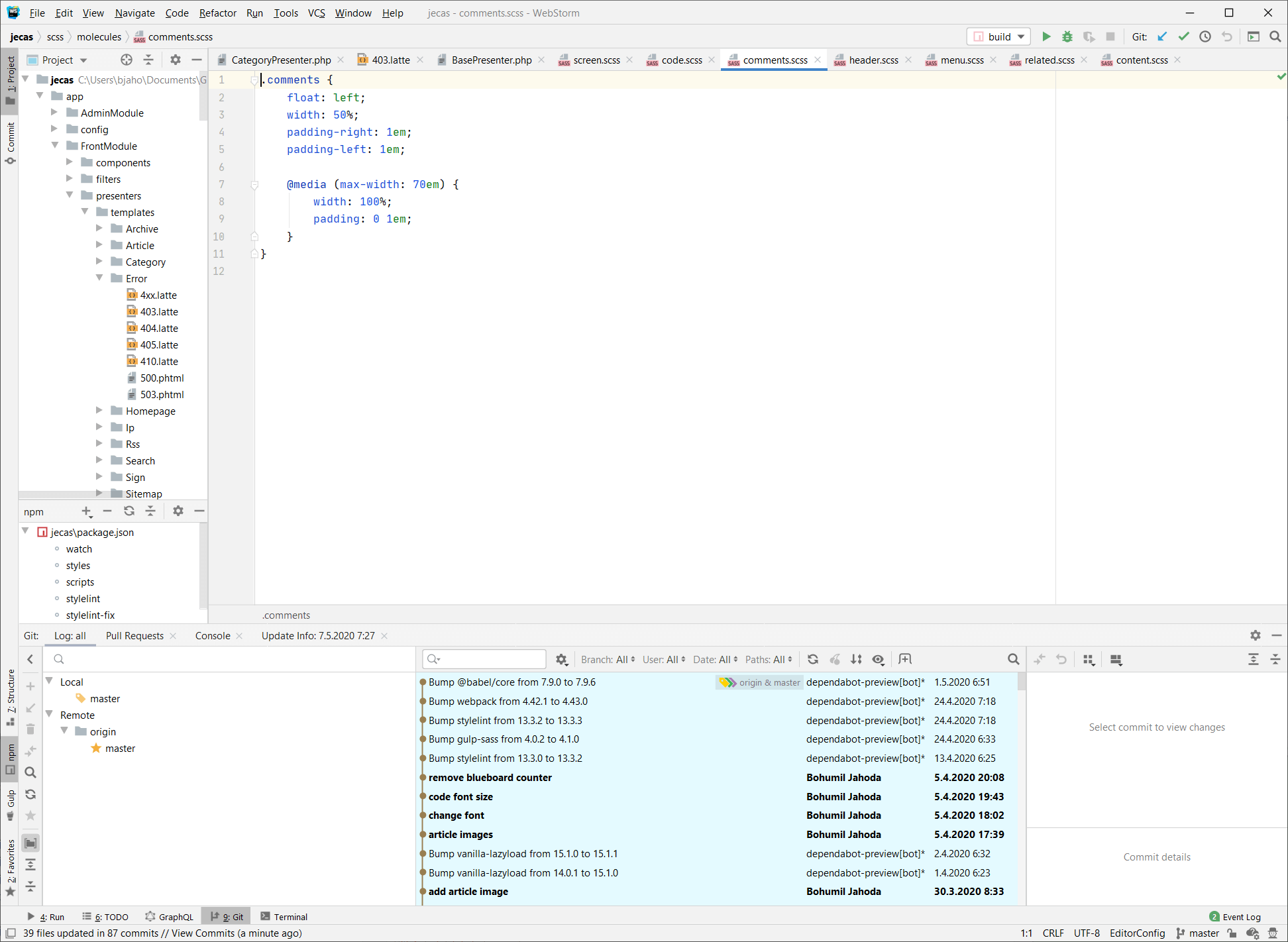
WebStorm:

Jaký ale zvolit pro vytváření webů?
Odpověď je jednoduchá:
PhpStorm je WebStorm obohacený o podporu PHP a databasí.
Pokud tedy člověk chce pracovat s PHP a třeba s MySQL přímo v editoru, potřebuje PhpStorm.
Plnohodnotná podpora HTML, CSS nebo JavaScriptu – včetně populárních JS frameworků jako je React nebo Vue.js – je v PhpStormu i WebStormu.
Osobně roky píšu v PhpStormu veškeré frontendy, CSS i single page aplikace. Zní to možná trochu divně, ale není s tím žádný problém.
Neznám aktuálně lepší nástroj, který pro vývoj používat.
Má smysl používat WebStorm?
Mohlo by se zdát, že ne, když funkčně neumí nic navíc…
Hlavní výhoda WebStormu je asi o třetinu nižší cena (v roce 2020: 339 Kč vs. 479 Kč za měsíc).
Druhý rozdíl je v přednastavených pluginech. Všechny je lze ale zdarma doinstalovat do PhpStormu.
Pro toho, kdo určitě ví, že v PHP nikdy nic psát nebude, je lepší volba WebStorm.
Nepodpora PHP ve WebStormu ale neznamená, že se v něm *.php soubory nedají prohlížet nebo editovat. Dokonce funguje i barvení kódu.
Dá se říct, že je WebStorm pořád lepší PHP editor, než který jsem používal před 15 lety.
Podpora Latte
I pokud by člověk potřeboval vytvářet či upravovat šablony v patrně nejlepším šablonovacím systému Latte, není s tím ve WebStormu problém.
K tomu potřebný plugin funguje i ve WebStormu.
Související články

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?