
Jak funguje jecas.cz
Jak funguje zdejší frontend, backend a jak se to vše nahrává na server.
Backend
Web používá Nette Framewrok 2.5 běžící v PHP 7.4. Používat novější verse PHP je dobré hlavně kvůli rychlosti.
Potřebné závislosti se stahují přes Composer. Díky tomu nemusí být v repositáři zduplikován cizí kód a je jednodušší potřebné závislosti instalovat a aktualisovat.
Data článků a štítky jsou uloženy v MySQL.
Proč MySQL, PHP a Nette? Na jaře roku 2013, kdy jecas.cz vzniknul, to byl dost populární způsob, jak vyrábět weby.
Kvůli nedostatečné rychlosti jsem tehdy zavrhl WordPress.
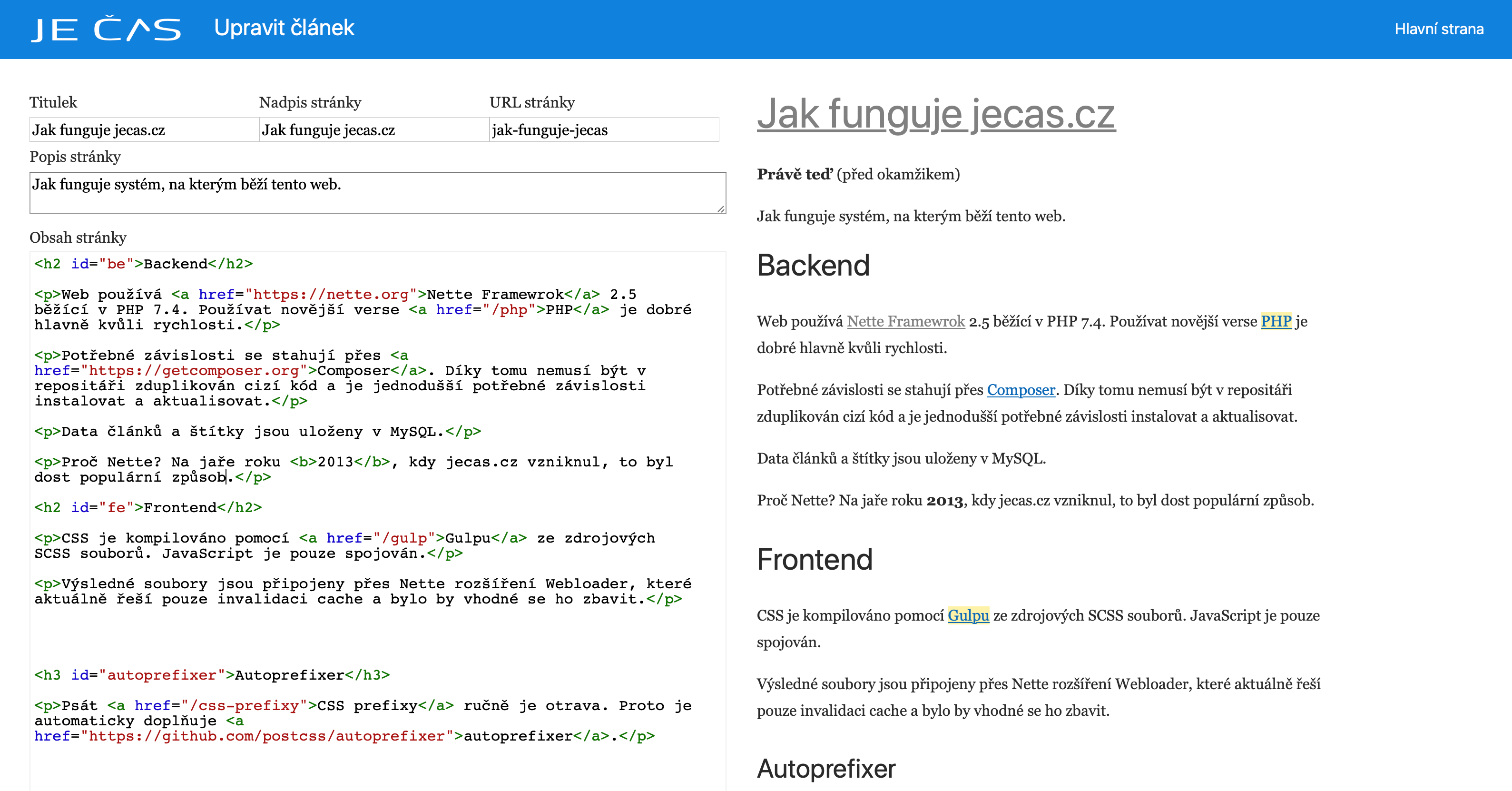
Psaní obsahu probíhá přes jednoduchou administraci a obsah tvořím přímo v HTML, protože jsem nad ním chtěl 100% kontrolu (např. možnost mít ukázky přímo v textu). Vedle HTML je rovnou vidět živý výsledek:

Dnes bych podobý web nejspíš stavěl na statických generátorech stránek v JS jako je třeba Hugo, GatsbyJS, VuePress nebo Nuxt.js.
Nemusel bych nic programovat, měl rovnou hotové pohodlné vývojové prostředí s automatickým obnovováním změn, možnost používat JS frameworky jako React nebo Vue.js, připravené prostředí pro psaní testů, připravené CSS preprocesory apod.
Celý web by potom šel zdarma hostovat na Netlify, kde by se nové změny projevily automaticky po publikování do Gitu.
Ale protože to tak není…
Frontend
CSS je kompilováno pomocí Gulpu ze zdrojových SCSS souborů. JavaScript je pouze spojován.
Výsledné soubory jsou připojeny přes Nette rozšíření Webloader, které aktuálně řeší pouze invalidaci cache.
Autoprefixer
Psát CSS prefixy ručně je otrava. Proto je automaticky doplňuje autoprefixer.
Stylelint
Pro jednotný vzhled SCSS je použit Stylelint.
Lazy loading
Zrychlení webu odloženým načítáním řeší knihovna vanilla-lazyload, která načítá obrázky a <iframe>, až když se k nim uživatel proscrolluje.
Knihovna je v čistém JS a využívá Intersection Observer API.
Server & hosting
Web je provozován na hostingu eBola.cz. Důvody pro to jsou hlavně tyto:
-
HTTPS – na jedno kliknutí a zdarma.
-
Různé verse PHP – pro starší projekty jde zvolit třeba PHP 5.2, pro nové 7.4.
-
Cena – za 39 Kč měsíčně jde provozovat 5 různých domén.
Předtím jsem spokojeně hostoval u Wedosu, kde šlo ale za podobnou cenu mít jen 2 domény. Aktuálně to vypadá, že už je možné mít celkem 4, ale pořád se připlácí za HTTPS.
Přesměrování v .htaccess
Přesměrování všech případných subdomén na hlavní doménu.
RewriteCond %{HTTP_HOST} ^(.+)\.jecas\.cz$ [NC]
RewriteRule ^ https://jecas.cz/ [L,R]Přesměrování na HTTPS:
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Deployment
Celý projekt je na GitHubu, kde je možné mít bezplatně i privátní repositáře. Nasazování řeší služba Buddy.works (do 5 projektů je zdarma). Díky té jde velmi rychle nastavit build celého projektu a jeho vystavení na server.

Buddy totiž automaticky detekuje, co projekt používá, a navíc má připravené konfigurace pro nejrůznější jazyky a technologie.
Takže připravení Docker kontejneru pro PHP a nainstalování závislostí je otázka pár kliknutí.
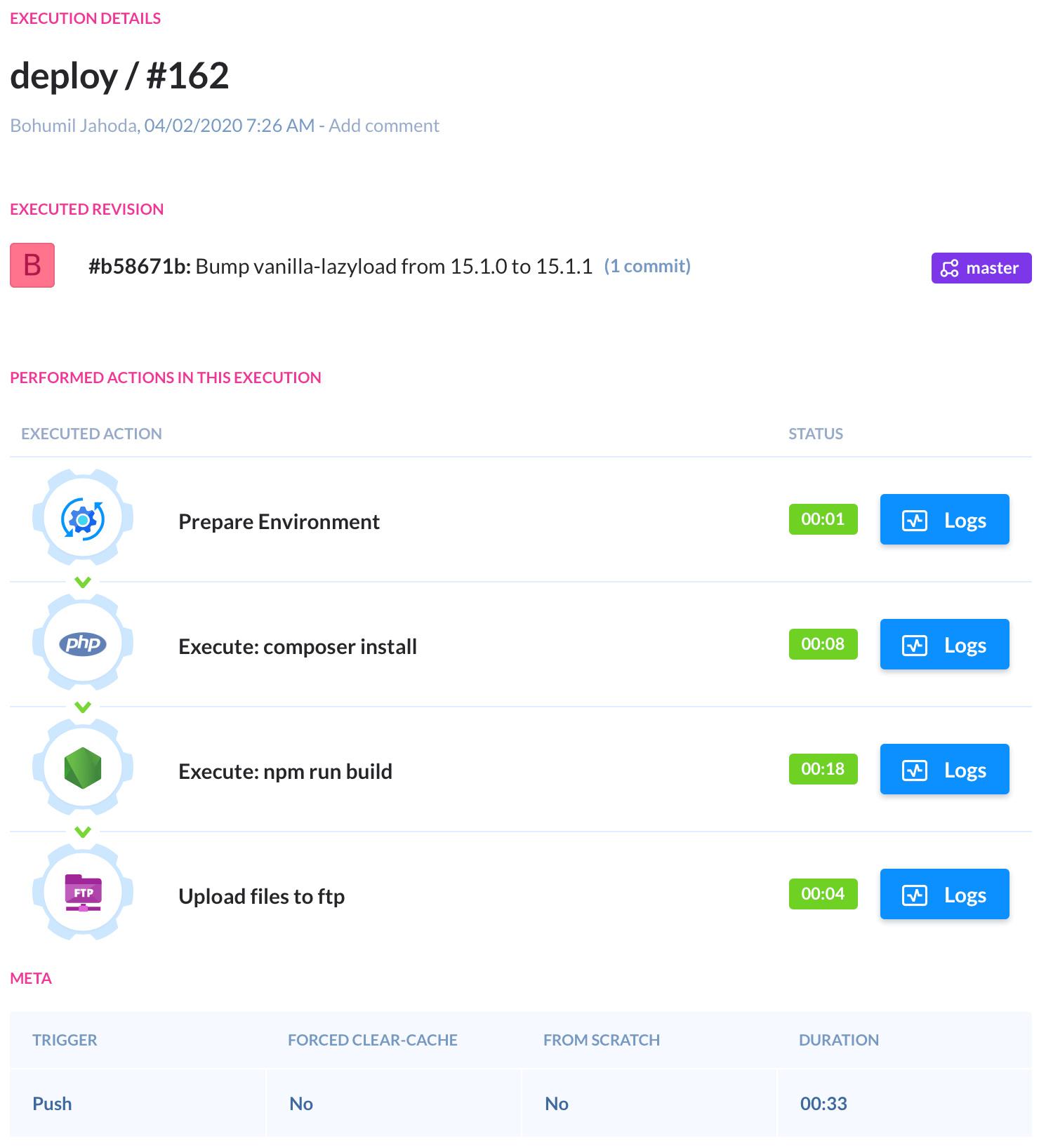
Celé to v praxi vypadá tak, že při novém pushnutí do master větve dojde k:
-
Připravení prostředí (řeší Buddy automaticky).
-
Nainstalování PHP závislostí přes Composer.
composer install -
Nainstalování frontednových závislostí přes NPM a spuštění buildu (Gulp tasku).
npm install npm run build -
Upload na FTP.
Proč upload na FTP? Není to moc dobré řešení, protože není bezvýpadkové a návštěvník se může dostat na web v průběhu nahrávání, ale je to velmi jednoduché a jde takto fungovat na obyčejném hostingu za pár korun.
GitHub aplikace
GitHub má obchod s šikovnými aplikacemi. Používám tyto dvě:
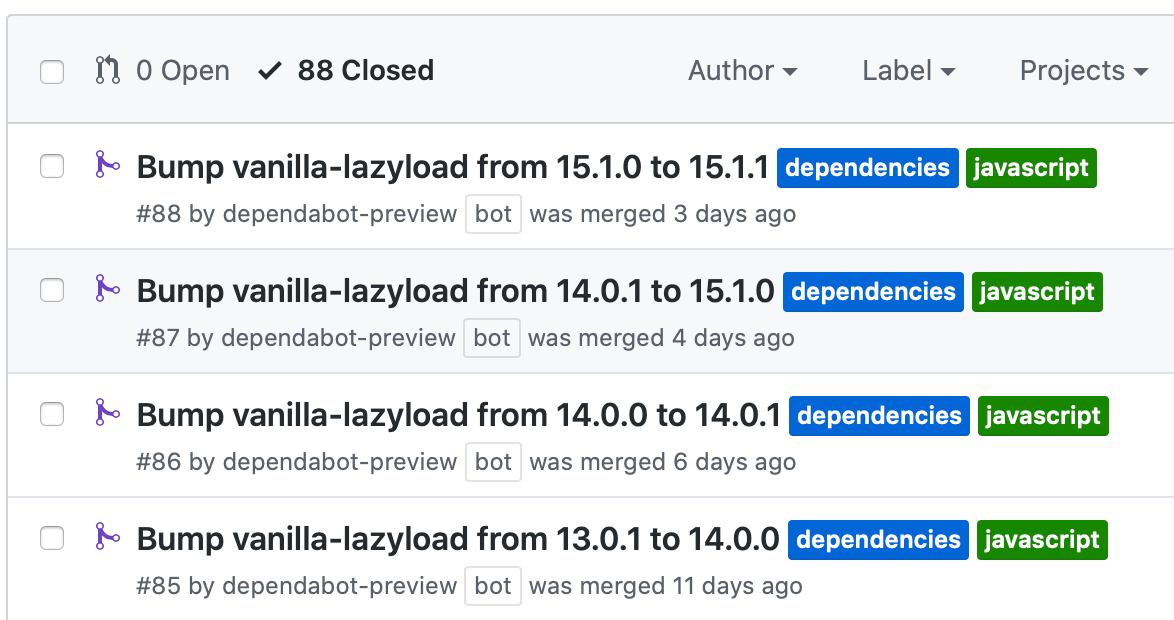
Dependabot Preview
Hlídá nové verse použitých knihoven a automaticky připravuje pull requesty pro update, kam rovnou zapisuje seznam změn.

Imgbot
Vytváří pull requesty s datově optimalisovanými obrázky, pokud se do repositáře dostanou neoptimalisované.
Monitorování chyb
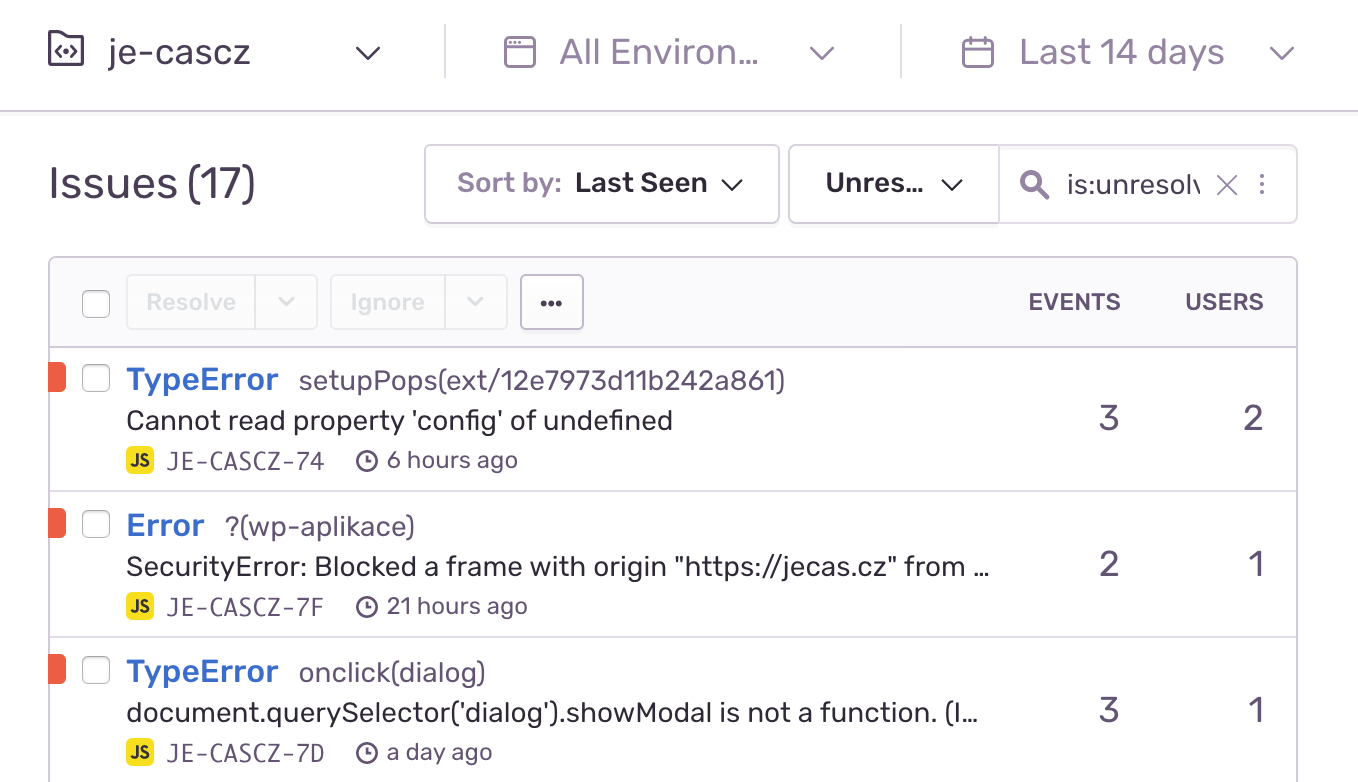
O přehled o řádném běhu PHP i JavaScriptu se stará nástroj Sentry.
Když na webu něco rozbije, začnou mi kvůli tomu chodit e-maily s popisem.

Související články

Clawdbot: open-source osobní AI asistent pro WhatsApp, Telegram a další
Clawdbot je open-source AI agent, který běží lokálně a komunikuje přes WhatsApp, Telegram, Discord nebo iMessage. Jak funguje?

Ralph loop: technika pro autonomní AI programování
Ralph loop je technika iterativního spouštění AI agenta v nekonečné smyčce. Agent pracuje samostatně, dokud nesplní zadaný úkol.

OpenCode: open source AI agent
Alternativa ke Claude Code. Nabízí AI agenta přímo v aplikaci/terminálu s podporou více modelů.

Agent Skills: rozšíření AI agentů
Agent Skills je specifikace pro definování schopností AI agentů. Jak funguje?