
Mezera v PSČ
Jak a zda vůbec automaticky odsazovat uživatelem zadané znaky PSČ do formulářového políčka.
Při zadávání poštovního směrovacího čísla může někoho napadnout, že by se jednotlivé číslice mohly automaticky odsazovat.
Obyvyklý formát PSČ sestává ze tří čísel, mezery a dalších dvou čísel. Například:
155 00
(Více informací o poštovních směrovacích číslech je k nalezení na Wikipedii.)
Z technického hlediska není problém automaticky po zadání třetího znaku přidat mezeru.
Najednou ale zjišťujeme, že je to zcela nedostatečné – je potřeba řešit následující případy a otázky:
- Automatickou mezeru by mělo být možné smazat.
- Když člověk zadá třetí číslo chybně a bude ho chtít smazat klávesou Backspace, má se mazat číslo, nebo mezera?
- Co s obsahem vloženým ze schránky nebo vybraným z uložených hodnot v prohlížeči?
- Nebude uživatele plést, že se mu pole mění pod rukama?
Něco je řešitelné inteligentnějším scriptem.
Je dobré si určit přínos, který automatické vložení mezery přináší. Asi by to mělo být minimalisování chyb při zadávání, kdy vložení mezery celé PSČ zpřehlední.
Zavedení doplňování mezery nám rozdělí uživatele do dvou skupin:
- Díky automatickému doplnění mezery si všimnou překlepu a PSČ tak bude v méně případech omylem špatně vyplněné.
- Nestandardní chování a měnění pod rukama bude uživatele obtěžovat.
A ta klíčová otázka je, které skupině dát přednost. Či zda vůbec není zvláštní políčko pro PSČ nadbytečné. Existenci poštovního směrovacího čísla je navíc možné relativně snadno ověřit oproti databási PSČ, která je dostupná na webu České pošty.
Otázku automatického vkládání mezer můžeme řešit ale i např. při zadávání telefonního čísla, které už ověřovat moc nejde. Nepříjemné chování, kdy se obsah <input>u mění pod rukama, vyřeší i přeformátování až při opuštění políčka (JS událost onblur) – bohužel toho si zase ale uživatel už nemusí všimnout…
Odkazy jinam
-
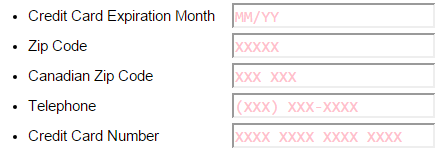
Input Masking – zobrazení požadovaného formátu přímo v
<input>u
- Politespace (demo) – přidání mezery při opuštění formulářového pole (
onblur) - Numeral.js – nástroj pro formátování a manipulování s číslicemi
- Debata na DJPW o vhodnosti přidávání mezery
Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.