
Seznamy jsou na webových stránkách užitečný nástroj, jak zpřehlednit obsah – zvlášť u delšího textu.

Řada návštěvníků nečte web písmeno po písmenku, řádek po řádku, ale hledá různé visuálně odlišné prvky, kterých se mohou očima chytit.
To může být:
A právě seznamy.
Položka seznamu <li>
Základním prvkem seznamů je položka <li>.
Příklad zápisu:
<li>Položka seznamu</li>Pro obalení jednotlivých položek seznamu se používá značka <li> – anglicky list item (položka seznamu).
Jedná se o značku s nepovinnou koncovou značkou. Zápis tak může vypadat i následovně (položka se sama ukončí o další <li> nebo konec seznamu):
<li>Položka
<li>Další položkaMěla by být umístěna v obalu definujícím seznam – např. <ul> nebo <ol>, teoreticky ale funguje i bez toho.
Značka <li> má v CSS stejnojmennou hodnotu vlastnosti display – display: list-item.
Obsah značky <li>
Do položky seznamu jde vložit v podstatě libovolnou jinou značku – odstavce, nadpisy nebo další seznam.
Atributy značky <li>
Kromě obecných atributů jako je class, id, title a podobně, existují další dva:
value-
U číslovaného seznamu
<ol>slouží k nastavení pořadí položky.<ol> <li value="5">Položka s pořadovým číslem 5</li> <ol>Číslo se nastavuje i v případě, že je seznam nečíselného typu. Pořadí se potom převede třeba na písmena:
- Pátá položka
- Šestá položka
- Druhá položka
type-
Jde použít pro změnu stylu číslování pro konkrétní položku seznamu
<ol>.- písmena
- římské číslice
- číslice
Případně pro změnu stylu odrážek v
<ul>.- puntík
- kruh
- čtvereček
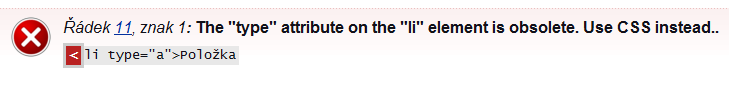
V HTML 5 je atribut
typeu položky<li>považován za zastaralý a je nevalidní.
Pro vyhovění specifikaci je nutné používat CSS vlastnost
list-style-type.Přímo u seznamu
<ol>je atributtypevalidní i v HTML 5, na rozdíl od HTML 4.01 Strict.
Nečíslovaný seznam <ul>
Asi nejčastěji je používán nečíslovaný seznam <ul>. Jednotlivé odrážky seznamu, které tvoří značka <li>, bývají typicky označeny puntíkem.
- Položka
- Jiná položka
Styl odrážek jde změnit atributem type nebo CSS vlastností list-style-type.
Číslovaný seznam <ol>
Význam zkratky <ol> je ordered list – číslovaný seznam.
Oproti seznamu <ul> má zvláštní schopnost – odrážky číslují pořadí bez přičinění tvůrce kódu. To je pohodlné, protože není potřeba číslování ručně přepisovat, když se změní pořadí odrážek.
<ol>
<li>První položka</li>
<li>Druhá položka</li>
</ol>- CSS
counter– způsob, jak automaticky číslovat i jiné věci než číslovaný seznam
Atributy <ol>
start-
Položky jsou standardně číslovány od 1 (případně od a nebo I v případě písmen nebo římských číslic).
Změnit počátek číslování umí atribut
start. Zapisuje se vždy jako číslo (i v případě použití římských číslic nebo písmen).- První položka
- Druhá položka
- Třetí položka
Upravená číslice pořadí atributem
startjde přebít atributemvaluepro položku<li>. reversed-
Slouží pro otočení pořadí číslování. Čísluje se potom od konce seznamu:
- První položka
- Druhá položka
- Třetí položka
Stylování seznamů
Pro změnu vzhledu seznamů, obrázkové odrážky a další se používá CSS vlastnost list-style, podrobněji se jí věnuje samostatný článek:
- Styl odrážkového seznamu – kompletní přehled CSS vlastnosti
list-style
Ruční vytváření seznamů
Obsah vypadající jako seznam jde vytvářet i bez značek <ul>, <ol> a <li>.
Číslovaný:
1. První položka
2. Druhá položka
Nečíslovaný:
• Položka
• Další položka
Sémanticky čistší a většinou pohodlnější je používání skutečných seznamů. V některých primitivnějších systémech pro psaní obsahu ale nemusí být jiná možnost.
Definiční seznam <dl>
Definiční seznam je něco mezi nečíslovaným seznamem a jednoduchou tabulkou o dvou sloupcích.
Hodí se pro případy, kde existují dvojice typu termín — definice.
<dl>
<dt>Je čas</dt>
<dd>Web o moderní tvorbě webových stránek</dd>
</dl>Samotná značka <dl> (definition list) tedy slouží jako obal pro značky <dt> a <dd> – podobně jako <ul> a <ol> je obal pro <li>.
<dt>(definition term)-
Označuje termín, který se bude definovat.
<dd>(definition description)-
Obsahuje popis dříve definovaného termínu.
K jednomu termínu (<dt>) může být více definic (<dd>), stejně tak více termínů může mít jedinou definici nebo více termínů může mít více definic.
<dl>
<dt>Je čas</dt>
<dd>Web o moderní tvorbě webových stránek</dd>
<dd>Nějaký další význam</dd>
</dl>Výchozí vzhled definičního seznamu odsazuje zleva popis (<dd>), definice a popis jsou potom na zvláštních řádcích – všechny tři značky definičního seznamu jsou blokové (display: block).
Pomocí obtékání jde <dt> a <dd> umístit i vedle sebe.
HTML značky v definičních seznamech
Do značek <dt> a <dd> jde umístit prakticky jakýkoliv další element nebo další definiční seznam.
Využití
Kromě vysvětlování pojmů bývají definiční seznamy někdy používány i pro:
- Formuláře
-
- Diskusní příspěvky / komentáře
-
- Autor
- Text příspěvku
- Seznam zdrojů
-
- HTML seznamy
- Kompletní přehled používání seznamů v HTML
Vliv seznamů na SEO
Existují názory, že používání seznamů má positivní vliv na umístění stránky ve výsledcích vyhledávání. Jelikož používání seznamů zpravidla přináší kladný efekt pro návštěvníky, dává smysl, aby přítomnost seznamů přinášela SEO výhodu.
- 404m.com: Seznamy s puntíky a čísly vs SEO
Seznam <menu>
Značka <menu> se v praxi zobrazuje obdobně jako nečíslovaný seznam <ul>.
V HTML 4 byla zavržena (deprecated), v HTML 5.1 jí byl vymyšlen nový způsob užití – pro označení ovládacích prvků, kontextových a jiných nabídek.
Místo položek <li> se v této nové podobě <menu> používají značky <menuitem>.
Výpis souborů <dir>
V prohlížečích se chová obdobně jako <ul> a <menu>. Značka <dir> je dle HTML specifikace překonaná a měl by se místo ní používat seznam <ul>.
V minulosti sloužila pro označení výpisu souborů ze složky. Nabízí se analogie k příkazu dir z příkazové řádky.
Atribut compact
V dávné minulosti fungoval u seznamů atribut compact pro zhuštění informací v seznamu.
Při použití na definiční seznam se zobrazoval termín i jeho popis vedle sebe.
Funguje v Internet Exploreru 7, v novějších už ne. Ukázka.
Odkazy
- Listify – převede prostý text na
<ul>či<ol>seznam
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

