
HTML značka <ruby>
HTML značka <ruby> slouží k označení výslovností symbolů východních asijských znaků.
Uvnitř elementu <ruby> se používá celá řada dalších značek:
<rt>
Text přiřazený k symbolu se obaluje do značky <rt> a v podporovaných prohlížečích se potom zobrazí nad symbolem.
<rp>
Jako fallback pro prohlížeče neznalé ruby existuje značka <rp>. Do ní jde umístit obsah, který se v podporovaných prohlížečích nezobrazí, ale v nepodporovaných ano.
Díky tomu se text přiřazený k symbolu může zobrazit třeba v závorce:
<ruby>
漢 <rp>(</rp> <rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby><rb>
Značku <rb> je možné použít pro označení symbolu.
<rtc>
Slouží pro umístění anotace. Specifikace uvádí následující příklad:
<ruby>
<rb>旧<rb>金<rb>山
<rt>jiù<rt>jīn<rt>shān
<rtc>San Francisco
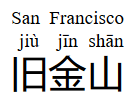
</ruby>Ten se v podporovaných prohlížečích (např. Firefox 44) zobrazí následovně (ukázka):

Odkazy jinam
- W3C specifikace: The
rubyelement
Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.