
Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.
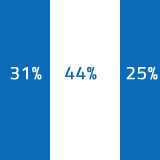
Při převodu starého webu na responsivní je typicky nutné převést pevný vícesloupcový layout v pixelech na procenta, která se dokáží přizpůsobovat aktuálně dostupné šířce.
V podstatě k tomu stačí kalkulačka a schopnost počítat s procenty.
Kalkulačka
Pro zrychlení procesu jsem si vytvořil automatický převodník v JavaScriptu:
Drobná mezera
Pokud procentuální hodnota vyjde s hodně desetinnými místy, může být problém se zaokrouhlováním, kdy ve finále nedají sloupce dohromady přesně 100 %.
První řešení je lehce změnit poměr sloupců použitím hodnot v procentech bez desetinných míst.
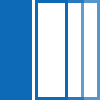
V případě obtékaných (float: left) sloupců většinou vadí mezera vpravo za posledním blokem, takže pro poslední sloupec stačí použít float: right. Zaměřit poslední sloupec jde od IE 9 CSS selektorem :last-child:
.sloupec {
float: left;
}
.sloupec:last-child {
float: right;
}Související články

Jeden sloupec fixní, druhý proměnlivý
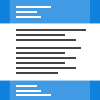
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.


Třísloupcový layout
Různé možnosti vytvoření rozvržení o 3 sloupcích s fixní i proměnnou šířkou.

Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.