
Zalomení tlačítka na více řádků
Jak zabránit nechtěnému zalomení tlačítka na více řádků.
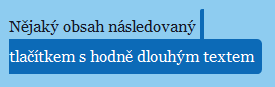
Při formátování odkazu jako tlačítka se může stát nepěkná věc, kdy se tlačítko roztáhne na více řádků:
Nějaký obsah následovaný tlačítkem s hodně dlouhým textem
Řešení
Inline-block
První možnost je nastavit hodnotu vlastnosti display na inline-block:
Nějaký obsah následovaný tlačítkem s hodně dlouhým textem
Řádkově-blokové zobrazení má i výchozí element <button>, proto tímto problémem na rozdíl od řádkového odkazu netrpí.
Zakázat zalamování
Vlastností white-space jde ovlivnit chování bílých znaků – například zrušit možnost zalomení pomocí hodnoty nowrap:
Nějaký obsah následovaný tlačítkem s hodně dlouhým textem
Tento postup trochu zlobí ve staré Opeře 12, kde část tlačítka zůstala na předchozím řádku.

Tvrdá mezera
Tibor Soviš doplnil čistě HTML řešení pomocí tvrdých mezer – entity . Přímo znak nedělitelné mezery jde zapsat na české klávesnici jako Levý Alt + 0160.
Nějaký obsah následovaný tlačítkem s hodně dlouhým textem
Takové řešení ale může být pracnější než prostá CSS deklarace. V Opeře 12 se tento postup projevuje totožným problémem jako white-space: nowrap.
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.
