
Stylování formulářových políček a tlačítek
Které CSS vlastnosti si ohlídat při dosahování perfektního stylu vstupní políček a odesílacích tlačítek.
Pokud se rozhodneme pro vlastní vzhled formulářů, nevyhneme se resetování původních hodnot. (Tím není myšlen jen obyčejný hvězdičkový reset, který toho z vzhledu formulářů zase tolik neodstraní.)
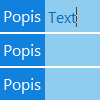
Chceme-li docílit prostého vzhledu, kde budou popisky (<label>), vstupní pole (<input>) i tlačítka (<button>/<input type=text>) vypadat jako obyčejné prázdné elementy (<div> a <span>) a budou tak hezky lícovat:

Není to úplná legrace.
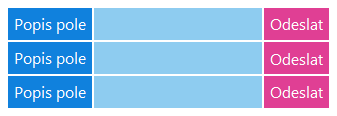
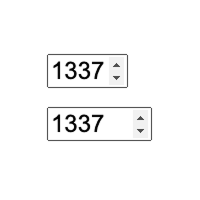
- Živá ukázka – nastavení výšky políčka a tlačítka pomocí
heightaline-height
Co všechno resetovat/sjednotit?
- Odsazení
-
Vnitřní i vnější odsazení —
paddingamargin. - Rámeček
-
Rámeček tlačítek a vstupních políček —
border. - Písmo
-
Různý styl i velikost písma způsobí různou různou výšku řádku —
font-sizeafont-family. - Výška řádku
-
Nastavit výšku řádku je možné pomocí
line-heightpo nastavenídisplay: (inline-)block. Na<input>y to nefunguje, takže se jim musí ještě přidatheight/min-heightse stejnou hodnotou. - Odsazení při
:focusve Firefoxu -
Ve Firefoxu vzhled políček ještě upravují vlastnosti v pseudoelementu
button::-moz-focus-inner. Hodnotypaddingaborderje vhodné nastavit na nulu.
Živá ukázka funkční od IE 8.
Pro znázornění :focusu je možné použít třeba box-shadow a resetovat outline, který je v některých prohlížečích výchozí (Chrome).
I v IE 7 by požadovaného vzhledu šlo docílit obtékáním (vlastností float). Ukázka.
Související články

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

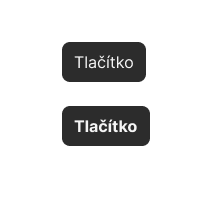
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.


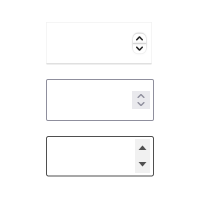
Různá šířka <input type=number> s min/max
Proč má <input type=number> různou výchozí šířku v závislosti na min/max atributech.