
Upload souborů bez obnovení stránky
Jak vytvořit ajaxové nahrávání souborů na server bez obnovení stránky.
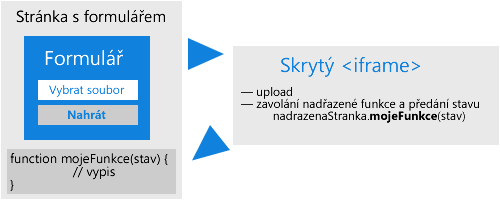
Možné řešení je uploadovací formulář odeslat na zpracovávající skript do neviditelného <iframe>, soubor se nahraje a skript zavolá funkci z nadřazené stránky a předá jí výsledek snažení.

Nahrávání bez refreshe
Po kliknutí na „Upload“ se soubor odešle do skrytého <iframe>u na skript, který soubor zpracuje a zavolá funkci na této stránce s předaným parametrem (pro pochopení si zobrazte zdrojový kód).
Ukázka (nic se nikam nenahrává)
Soubor s formulářem
Funkce uploadStatus se bude volat ze stránky načtené v <iframe>u prostřednictvím window.top.window.uploadStatus().
<script>
function uploadStatus(status) {
alert(status);
}
</script>
<iframe id="frame" name="frame" src="" style="display: none"></iframe>
<form action="upload.php" method="post" enctype="multipart/form-data" target="frame">
<input type="file" name="file">
<input type="submit" name="upload" value="Upload">
</form>
Soubor pro nahrávání upload.php
<?php
// Vlastní nahrání souboru
$stav = "Hláška ze souboru, který uploaduje.";
?>
<script>
window.top.window.uploadStatus("<?php echo $stav ?>");
</script>
Vlastní upload v PHP může vypadat nějak takto.
Vypnutý JavaScript
Bude-li mít uživatel vypnutý JS, je toto řešení značně problematické — po odeslání do neviditelného rámu se zdánlivě nic nestane.
- V případě, že potřebujeme funkčnost i bez JS a není potřeba s výsledky uploadu ihned dále pracovat, může se výsledek vypsat přímo do rámu, který bude v takovém případě viditelný.
- Je-li s výsledky potřeba pracovat, nezbývá než použít standardní odesílání.
Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.
