
Animované skrytí obsahu
Pomocí CSS transition je možné skrývání a odkrývání textu plynule animovat (od IE 10).
Vymyslet se dají různé efekty jako zprůhlednění, snížení výšky na nulu, odlet a podobně.
Zmenšení výšky nebo šířky
Zmenšení výšky
Pokud známe výšku elementu (např. 100px), stačí animovat z height: 100px na height: 0.
Když má element padding, margin nebo border, je vhodné vynulovat i tyto vlastnosti.
Pro čistě CSS zmenšovací animaci elementu s neznámými rozměry je možné použít místo width či height jejich max-* varianty:
- pro zmenšení výšky na nulu použít
max-height, - pro zmenšení šířky na nulu použít
max-width
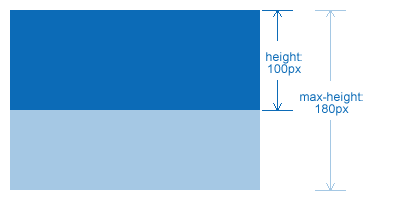
Velikost max-width/height ve stavu viditelném se nastaví na vyšší hodnotu, než je skutečná očekávaná výška, ideálně, aby byla větší co nejméně, jinak nebude významnou část doby běhu animace viditelný výsledek.

Když se max-height přežene, animace mezi 100px a 180px nebude nijak pozorovatelná.
element {max-height: 2em; transition: max-height 1s}
element.skryt {max-height: 0}
Odstavec, který se nezmenší.
Obsah plynule skrývaný.
Odstavec, který se také nezmenší.
Snížení šířky
Odstavec, který se nezmenší.
Obsah plynule skrývaný.
Odstavec, který se také nezmenší.
„Vyčištění“ prostoru
U jiných zmizení než snížení výšky zůstane po elementu zabraný prostor.
Vyčištění lze tedy zajistit třeba právě snížením výšky (max-height: 0). Něco jako display: none není možné v čistém CSS použít — vlastnost display nelze animovat.
Snížení výšky není problém zkombinovat s ostatními efekty zmizení — po hlavní skrývací animaci se může spustit rychlá čisticí animace.
Druhá možnost je použít JavaScript a při vyvolání animace vytvořit časovač, který v době skončení CSS animace nastaví elementu display: none.
Průhlednost (opacity)
Pro plynulé snížení nebo zvýšení průhlednosti stačí prosté.
element {opacity: 1; transition: opacity 1s}
element.skryt {opacity: 0}U ukázce je přidané vyčištění snížením výšky.
Obsah plynule skrývaný.
Zmizení transformací
CSS nabízí v nových prohlížečích tzv. transformace. Jedna z nich se týká měřítka elementu.
element {transform: scale(1); transition: transform 1s}
element.skryt {transform: scale(0)}Odstavec, který se nezmenší.
Obsah plynule skrývaný.
Odstavec, který se také nezmenší.
Odlétnutí
Použitím relativní posice a změnou souřadnic vytvoříme plynulé odjetí elementu. (Opět by měl element odlétnou minimálně o svojí šířku/výšku.)
element {position: relative; left: 0; transition: left 1s}
element.skryt {left: -15em}Starší prohlížeče
Starší prohlížeče (tj. starší než Internet Explorer 10) nepodporující transition skryjí element bez animace.
V takových prohlížečích lze docílit animace jedině JavaScriptem.
Související články

CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

