Animace v CSS a JS
Animace na webových stránkách.

CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.

Časovače v JavaScriptu
Jaké nabízí JavaScript možnosti pro vytváření animací. A jak docílit toho, aby byly plynulé.


Will-change
CSS vlastnost will-change dá prohlížeči najevo, že se s elementem bude něco dělat.

Plynulé rozbalení obsahu
Jak pomocí CSS animace a JavaScriptu plynule rozbalit původně skrytý obsah.


Plynule se posouvající :hover efekt
Jak v CSS/JS vytvořit u navigace plynule přesouvaný hover efekt.


Plynulý přechod mezi stránkami
Jak vytvořit plynulý animovaný přechod mezi dvěma stránkami.



CSS animace průběhu načítání
Jak využitím CSS transition a špetky JavaScriptu vytvořit animované znázornění průběhu načítání, jako je třeba na YouTube.

Odpočítávání času v HTML
Jak udělat na webu odpočítávání času. V JavaScriptu i v čistém CSS.

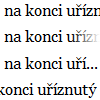
Oříznutí dlouhého textu
Má-li se delší text vyjít do přesného místa, je třeba kousek textu uříznout.

CSS vlastnost animation
Animování prvků na stránce pomocí čistého CSS s využitím @keyframes.

Animované skrytí obsahu
Pomocí CSS transition je možné skrývání a odkrývání textu plynule animovat (od IE 10).


Animace v CSS pomocí transition
CSS vlastností transition lze na stránce docílit přechodových animací bez JavaScriptu.