
Odkaz přes celý box
Jak udělat, aby celý box s několika prvky byl klikací.
Při vytváření HTML odkazů se je dobré zamyslet nad správně velkou plochou aktivní oblasti.
Ta by neměla být:
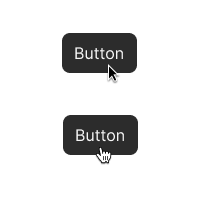
- Příliš malá, aby se dobře trefovala kursorem myši i prstem na dotykových zařízeních.
- Příliš velká, aby si uživatel s myší mohl někam odložit kursor, kliknutím do volné plochy zrušit otevřenou kontextovou nabídku či si aktivovat neaktivní okno prohlížeče.
Zájmy uživatelů na mobilech a desktopech jsou tedy lehce protichůdné.
Bloky v odkazu <a>
Blokové elementy v značce <a> dlouhá léta fungují a nakonec byly i posvěceny HTML specifikací:
<a href="/clanek">
<img src="clanek.png">
<h2>Název článku</h2>
<p>Popis článku</p>
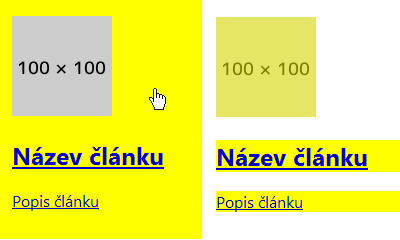
</a>Nejjednodušší způsob, jak rozklikat celý blok, je ho obalit odkazem.
Nastaví-li se odkazu display: block, bude klikat po celé ploše místo jen nad jednotlivými elementy.

Má to pár problémů:
- Označování textu v odkazech je ve většině prohlížečů obtížně řešitelné. Je potřeba najet myší nad odkaz, a to není vždy možné (nad odkazem je jiný odkaz apod.)
- Styl odkazů se aplikuje na všechny elementy v bloku. Bude nutné dříve nastavené styly pro odkaz resetovat.
- Přepínat chování mezi dotykovými a nedotykovými zařízeními nejde úplně jednoduše.
Posicovaný :before/:after
Zajímavé řešení jsem se dozvěděl od Chamurappiho: plochu vytvořit prostřednictvím absolutně posicovaného pseudo-elementu odkazu.
Odkazem bude pouze jeden z prvků:
<div class="clanek">
<img src="clanek.png">
<h2>
<a href="/clanek" class="odkaz">Název článku</a>
</h2>
<p>Popis článku</p>
</div>Obalu .clanek se přidá relativní posice a :before odkazu se umístí přes celou jeho plochu:
.clanek {position: relative}
.odkaz:before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0
}Výhody:
- Pro rozklikání celé skupiny elementů se nemusí měnit HTML kód.
- Chování jde snadno přepínat podle šířky obrazovky přes
@mediapravidlo. - V případě více odkazů jde tuto plochu vytvořit ze všech odkazů a jen jim měnit prioritu přes
z-index.
Měla-li by být velká klikací plocha i na nedotykových zařízeních, :hover efekt se přidá přímo společnému obalu, který odkaz není.
Možný problém tohoto řešení nastane v případě, že má position: relative i něco mezi odkazem a společným obalem, potom nepůjde :before umístit potřebným způsobem.
Řešení v JavaScriptu
Udělat celý blok klikací by šlo snadno i v JavaScriptu přidáním atributu onclick a změnou window.location.
<div class="clanek"
onclick="window.location = '/clanek'"
>
<img src="clanek.png">
<h2>
<a href="/clanek" class="odkaz">Název článku</a>
</h2>
<p>Popis článku</p>
</div>Pro odlišné chování na mobilech a desktopech by se musela použít nějaká detekce.
Související články




Navštívený odkaz :visited
Pomocí CSS pseudo třídy :visited jde měnit některé styly navštíveného odkazu.