
Plynulý přesun focusu
Plynulé přesouvání focusu mezi jednotlivými položkami formuláře.
Části návštěvníků, která se mezi formulářovými položkami přesouvá klávesou Tab, lze zvýšit pohodlí při přeskakování mezi položkami plynulým přesouváním „focus efektu“.
Běžný formulář (zvlášť potom v případě, že pro pseudotřídu :focus jeho položek není nastaven výrazný styl) může být pro uživatele nepřehledný tím, že po odTabování není na první pohled jasné, kam se kursor přesunul.
Zajímavým řešením je plynulé přesunutí orámování tlačítka, políčka nebo jiného prvku na další/předchozí — tj. po stisknutí klávesy Tab, respektive Shift + Tab.
Hotové řešení
Stačí přilinkovat na stránku:
<script src="flying-focus.js"></script>(Možné je i použití jako uživetelský skript / plugin do prohlížeče.)
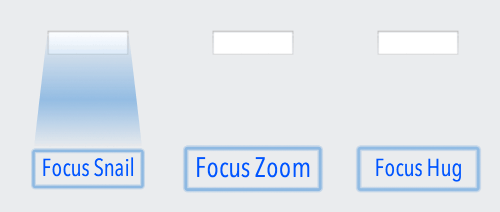
Druhá verse Flying focusu nabízí nové druhy zvýrazňovacích animací.

Odkazy
- Shrinking Button Outlines — zvýraznění
:focusefektu animací.
Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.
