
Přihlašování pomocí PINu
Kdy a proč používat ve webových aplikacích přihlašování pomocí PIN kódu.
PIN je zkratka anglického personal identification number – tedy osobní identifikační číslo.
Nejčastěji se používá u platebních karet nebo SIM karet mobilních telefonů. Většinou sestává ze čtyř číslic, takže je relativně snadný na zapsání, a to je asi hlavní výhoda.
Při přihlašování pomocí PINu stačí vyťukat 4 číslice – to je velké zjednodušení oproti klasickým heslům, které často musí obsahovat 8 a více znaků, velká i malá písmena, číslici nebo nějaký speciální znak.
Umožnit přihlášení číslem (PINem) se tak hodí hlavně v situacích, kdy se uživatel velmi často ohlašuje/přihlašuje.
Bezpečnost
Na první pohled se může zdát, že čtyřmístné číselné heslo není dostatečně bezpečné – existuje pouze 10 000 kombinací (104).
Tento problém je řešen omezeným počtem pokusů. Například po 3 neúspěšných pokusech je nutné minutu počkat. Tento čas se s přibývajícími neplatnými pokusy může prodlužovat a vést k zablokování přihlašování.
Odblokování se potom provede zadáním plného hesla nebo zasláním odkazu pro zadání nového PINu na e-mail.
Implementace
Na straně serveru je nutné zajistit, aby byl omezený počet špatných pokusů. Na straně klienta je asi nejdůležitější použít vhodný typ formulářového políčka.
Zatímco pro zařízení s fysickou klávesnicí stačí použít <input type="password">, pro dotyková zařízení je řešení složitější:
Pro zadávání čísla je vhodné přepnout na numerickou klávesnici. To ale není úplně jednoduché:
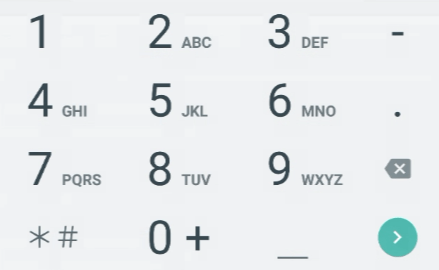
Klávesnice pro zadávání čísel
Universální spolehlivý postup, jak připravit políčko pro pohodlné dotykové zadávání číslic, funkční na Androidu, iOS i Windows Phone je použít <input type="number"> + atribut pattern:
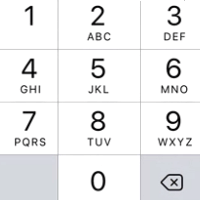
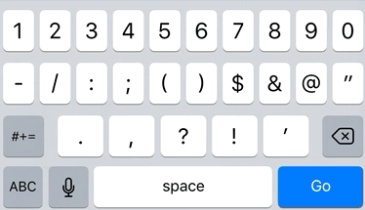
<input type="number" pattern="[0-9]*">Bez patternu se na iOS zobrazuje klávesnice i s dalšími speciálními znaky:

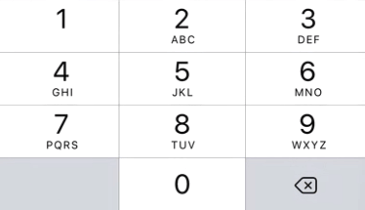
Po jeho použití už je klávesnice jen s číslicemi:

Na Androidu a WP se jde bez atributu pattern obejít.
Docílit numerické klávesnice jde i s <input type="tel"> určeným pro zadávání telefonních čísel – na iOS to nastaví velmi podobnou klávesnici jako typ number s atributem pattern omezeným na čísla.

Na Androidu se typy number a tel liší následovně:
-
Number

-
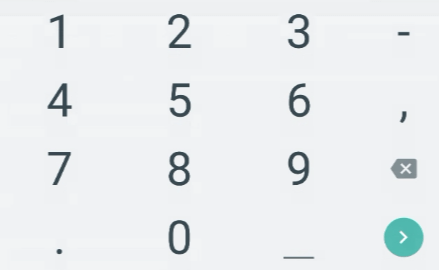
Tel

Atribut inputmode
Specifikace HTML 5.2 popisuje atribut inputmode, který by měl sloužit k nastavení typu vstupu nezávisle na typu políčka.
Šel by tak použít i pro typ password:
<input type="password" inputmode="numeric">Bohužel ale tento způsob není prohlížeči podporován.
Odeslání <input type="number">
V některých prohlížečích (např. stará Opera 12) se u políčka typu number neodesílají na server počáteční nuly. Ze vstupu 007 se tak na server může odeslat jen 7.
Není-li stanoven pevný počet míst PINu, může s tím být problém.
Maskování hesla
Ačkoliv je maskování hesel u běžných hesel spíš otravné (risiko překlepu), u krátkého PINu to takový problém být nemusí.
Problém ale je, že pro maskování hesla je nutný type=password a pro zobrazení správné klávesnice zase type=number. Existují následující možnosti:
-
Vlastnost
text-security– Webkit podporuje s prefixem CSS vlastnost pro maskování:input[type=number].jako-password { -webkit-text-security: disc; }Ta jde mimochodem aplikovat i na běžný text, takže není problém cokoliv nebo .
-
Heslo/PIN nemaskovat.
-
Teoreticky by šlo použít skrytý
type="number"pro nastavení správné klávesnice a kopírovat jeho obsah do viditelnéhotype="password".Bude ale problém se zobrazováním kursoru – ukázka.
-
Použít speciální font přes
@font-facepro<input>, kde bude jakýkoliv znak vypadat jako puntík.
Odkazy
- Živá ukázka – test různých
<input>ů pro zadávání PINu
Související články

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.
