
Vlastní hláška alert
Jak si v JavaScriptu vytvořit vlastní hlášky jako je výchozí alert.
V JavaScriptové aplikaci bývá často potřeba uživatele informovat o nějaké akci, která proběhla AJAXem na pozadí.
To není úplně špatné, ale někdy je výchozí podoba alertu moc agresívní. Pokud vyskočí, nejde zpravidla dále na stránce nic dělat. (S tím souvisí i jedna vlastnost alertu, která nejde nahradit, to jest pozastavení skriptů.)
Přepsání alertu
První možnost je funkci alert nahradit, jeho překrytí může vypadat zhruba takto:
window.alert = function (hlaska) {
// nějaké vypsání hlášky
}Nepřijde mi to ale moc chytré. Není-li problém všude na stránce volat vlastní funkci, je vhodnější si originální alert ponechat.
Vlastní hláška
Jak si vlastní hlášku vyrobit.
- Na stránku se přidá prázdný
<div>, který bude mít ID, aby ho JavaScript našel. - Tento element se vhodně nastyluje. Například se může fixně naposicovat k horní straně okna a třeba ještě vycentrovat.
- Skrývání/zobrazování potom bude řešené přepínáním tříd (je možné provést i plynulé skrývání).
- Vlastní JS funkce potom nastaví dle parametru obsah (
innerHTML) a přepne třídu. - Automatické schování hlášky po nějaké době může zajistit časovač
setTimeout.
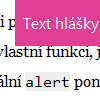
Použití je prosté. První parametr je text. Druhý je volitelný a určuje čas, po kterém se hláška skryje (ve vteřinách):
hlaska('Text první hlášky', 5);Přepsání i zachování výchozího alertu
Pan Kubo2 přišel s dobrou připomínkou, že není problém výchozí alert přepsat vlastní hláškou, ale zároveň si ho nejprve uložit do proměnné.
Potom můžeme vytvářet hezké hlášky funkcí pojmenovanou alert, ale mít původní alert stále k disposici.
Snad jediné risiko je, že na tuto změnu chování zapomeneme nebo bude kód pro někoho jiného méně srozumitelný.
function hlaska(text) {
// vlastní hláška
}
// Uložíme si originální alert
var puvodniAlert = window.alert;
// Přepíšeme ho vlastní funkcí
window.alert = hlaska;
Odkazy jinam
- sweetAlert 2 – vlastní alert s plynulou animací
Související články

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

Časovače v JavaScriptu
Jaké nabízí JavaScript možnosti pro vytváření animací. A jak docílit toho, aby byly plynulé.


JavaScript null a undefined
Rozdíly mezi null a undefined v JavaScriptu, kdy je používat a jak se vyhnout běžným chybám.