
Box-decoration-break
Vlastnost box-decoration-break upravuje chování stylu elementu při zalomení řádku.
Podpora
Funguje mimo IE, v některých ostatních prohlížečích jen s prefixy.
Řádkové prvky
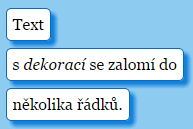
Když nějakému řádkovému prvku (display: inline) přidáme rámeček, stín nebo pozadí s přechodem, může se v případě jeho zalomení stát ne úplně pěkná věc. Efekt se rozdělí na několik řádků.
s dekorací se zalomí do několika řádků.
Pokud není pravděpodobné, že v elementu se zvláštní dekorací bude něco hodně dlouhého, asi nejlepší řešení je zrušit zalamování:
element {
white-space: nowrap;
}Pro ostatní případy se může hodit právě box-decoration-break. Při nastavení na clone dekorační efekt skončí na konci řádku, aby na novém zase začal odznovu. Nerozlišuje se, jestli je zalomení přirozené nebo vyvolané značkou <br>.
Zápis
Hodnota clone způsobí zduplikování celého vzhledu na každý jednotlivý řádek, další možná hodnota je slice, která je výchozí – tj. jako by se box-decoration-break vůbec nepoužilo.
element {
/* dekorace */
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
-ms-box-decoration-break: clone;
-o-box-decoration-break: clone;
}s dekorací se zalomí do několika řádků.
Samostatná ukázka (ukázka s obrázkovým gradientem – přechod začne odznovu na každém řádku)
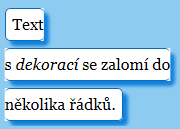
V ideálním případě by se měla výše uvedená ukázka zobrazovat takto:

Zajímavě se chová IE, který vykresluje nezávisle na vlastnosti box-decoration-break něco mezi clone a slice:

Blokové elementy
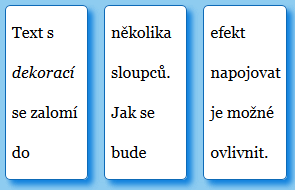
Klonování efektu pomocí box-decoration-break jde použít i u blokových elementů – význam to má u zobrazení ve sloupcích (korektně funguje jen ve Firefoxu).
Vypadat by to mělo následovně.

Odkazy jinam
Související články


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.

