
Gradienty v CSS
Jak vytvořit barevný přechod (gradient) přímo v CSS bez použití obrázku.
Barevné přechody je v CSS možné vytvářet přes:
- vlastnost
filterpro IE 9 background-imagepro IE 10 a novější
V prohlížečích starších než Opera 12.1, Firefox 16, Chrome 26 se používají ještě CSS prefixy.
Příklad
Nejjednodušší použití CSS gradientu může vypadat v případě lineárního přechodu takto:
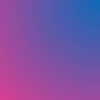
.prechod {
background-image: linear-gradient(#0D6AB7, #DA3F94);
}Lineární gradient
Funkci linear-gradient se předávají různé parametry ovlivňující výchozí podobu celého přechodu. Symbolický zápis veškerých možností vypadá následovně.
.prechod {
background-image: linear-gradient(
směr,
první barva umístění,
druhá barva umístění
)
}Směr
První parametr určuje, jakým směrem se má přechod ubírat. Výchozí nastavení je shora dolů.
to top– zdola nahoru,to bottom– shora dolů,to right– zleva doprava,to left– zprava doleva
Kromě toho existují i šikmé směry, například to bottom right:
Umístění barev
Délkovými jednotkami (pixely, procenta apod.) je možné nastavit, kde se daná barva má aplikovat.
Výchozí chování je, že první barva začíná (tj. 0%) a druhá končí (tj. 100%).
Takto se přechod změní při nastavení procent na 60 a 90.
Více barev
Přechod může mít libovolný počet barev.
Radiální gradient
Další typ gradientu je kruhový (radiální). Zápis je obdobný jako u lineárního.
.prechod-radialni {
background-image: radial-gradient(#0D6AB7, #DA3F94);
}Tvar
První parametr udává tvar kruhového přechodu.
ellipse– výchozí podoba, přechod se roztáhne přes celý prostor elementu.circle– přechod bude mít podobu kruhu.
V případě, že chceme mít vidět celý kruh (když element s přechodem na pozadí není čtvercový), stačí přidat za tvar (circle) closest-side:
Umístění
Umístění barev funguje stejně jako u lineárního přechodu. Je ale možné změnit střed, odkud přechod začíná, zapsáním at top|bottom|left|right a šikmých kombinací.
Opakující se gradient
Poslední typ gradientu je opakování přechodu do nekonečna.
.prechod-opakovani {
background-image: repeating-linear-gradient(
#0D6AB7, #DA3F94 50%
);
}Opakovat se může přechod lineární i radiální:
repeating-linear-gradient,repeating-radial-gradient
Proužky
Zajímavější využití opakujících se přechodů je vytvoření proužků.
Otočení
Jde i přechod otočit (např. -45deg) a vytvořit tak třeba šikmé pruhy:
Přechody vlastností filter
Pro IE 9 a starší je možné některé přechody vytvořit vlastností filter. Vytvořit se tak dá ale nejspíš jen přechod lineární:
.prechod {
filter: progid:DXImageTransform.Microsoft.Gradient(
startColorStr="#0D6AB7",
endColorStr="#DA3F94"
);
}Více o gradientech přes filter.
Fallback
Fallback pro plnohodnotné CSS přechody tedy může být:
- CSS vlastnost
filterpro IE 9 a starší (třeba s méně dokonalým přechodem). - Prostá barva bez přechodu. Když se gradient nastaví jako
background-image, nastavená vlastnostbackground-colorpřežije. - Obyčejný obrázek.
V případě každého webu je pochopitlně nutno zvážit, co se vyplatí realisovat.
Generátor CSS gradientů
Pro pohodlnou tvorbu gradientů existují tzv. generátory gradientů.
- ColorSpace: Generate a 3-Color-Gradient
- Ultimate CSS Gradient Generator
- CSS Gradient Background Maker
Nutno přiznat, že výsledný kód plný prefixů není úplně elegantní (ukázka).
Související články



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.